Как поставить кнопки соц.сетей на свой сайт на WordPress? Если вас интересует данный вопрос, вы попали на нужную страницу)
Для чего это нужно? Кнопки соц.сетей ставятся под каждой статьей, чтобы посетители вашего сайта могли делиться понравившимися статьями со своими друзьями в соц.сетях.
Во-первых: Увеличивает трафик на вашем сайте, потому что по этим ссылкам переходят люди и попадают на ваш сайт.
Во-вторых: Поисковые системы любят соц.сети. Когда человек делиться статьей в соц.сети, то для ПС это знак, что человеку понравилось, тем самым улучшаются поведенческие факторы.
Как поставить кнопки соц.сетей на сайт WordPress?

Есть несколько способов:
1. Бесплатные плагины. Большинство плагинов предназначены не для России. Как правило, там нет таких соц.сетей, как Вконтакте и Одноклассники, которые многим нужны на сайте. Да и по дизайну они мне не нравятся, все как то криво выглядит.
2. Платные плагины. Хороший вариант, если немного потратиться. Например, есть классный плагин Easy Social Share Buttons for WordPress стоит 14$. Но этот вариант мы так же рассматривать в данной статье не будем, потому что не многие хотят и могу тратить деньги на плагины.
3. Использовать сторонний сервис. В моем случае это share.pluso.ru. После тестирования разных вариантов, остановился именно на данном сервисе. В конце статьи можете посмотреть на кнопки в действии и понажимать на них :-)
Хотите научиться делать сайты?
Чтобы сэкономить на разработке или зарабатывать деньги создавая сайты для других? Недавно я записал новый курс "Идеальный сайт на Wordpress" и "Лендинг в Elementor", где рассказал пошаговый план как создавать крутые сайты.
Разработкой занимаюсь более 7-ми лет, на сайтах зарабатываю более 50 тысяч в месяц и в курсе я выложил всю технологию как делать такие сайты.
Подробнее читайте по ссылке.
Установка кнопок соц.сетей используя pluso.ru
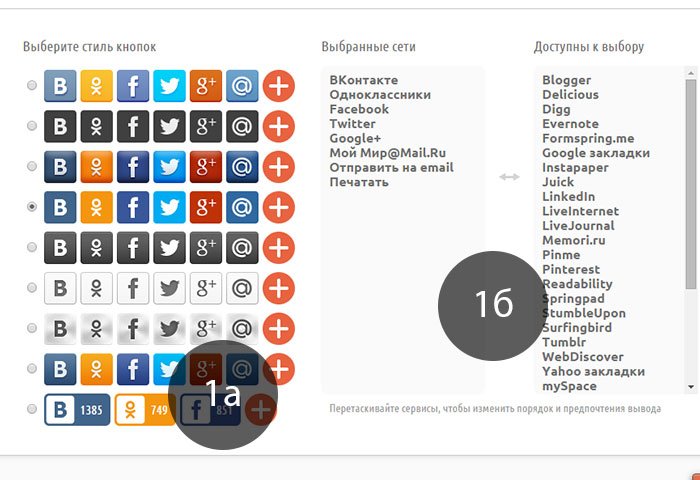
1. Переходим на сайт share.pluso.ru и настраиваем какие кнопки мы хотим видеть на своем сайте.
1а. Выбираем вид кнопок, мне больше нравится последний)
1б. Выбираем соц.сети методом перетаскивания
2. Как только выбрали нужные соц.сети спускаемся ниже и видим превью того, как они будут отображаться у нас на сайте.
2а. Предосмотр кнопок
2б. Еще настройки. Я выбираю «Большие» и со «Счетчиком»
2в. Собственно сам счетчик))
3. Если вид кнопок нас устраивает спускаемся еще ниже и нажимаем большую кнопку «Копировать». Скопированный код вставьте пока в документ, чтобы не потерять его и приступаем ко 2-ой части.
4. Теперь нам нужен документ, который отвечает за отображение статьи, чтобы туда между статьей и комментариями вставить наши кнопки соц.сетей. Я уже писал о том как его найти в статье про «Похожие записи»
Файлы сайта лежат на хостинге, думаю вам это известно) Нам нужно подключиться к этим файлам. Я это делаю через программу File-zilla. Путь к фалу такой
ichigarev.ru/public_html/wp-content/themes/название_вашей_темы/content-single.php
Обычно это Single.php, но все зависит от темы, которая стоит у вас на сайте wordpress. У меня это оказалось Content-single.php
5. Открываем документ через текстовый редактор. Я использую NotePad++ он подсвечивает код. И ищем строку с обозначением контента.
У меня это:
6. Вставляем код — обновляем его на хостинге — проверяем, что получилось.
БИНГО! Видим, что соц.сети отображаются как раз там, где нужно. Только вот они немного не влазиют в ширину контентной части и счетчик съехал вниз.
Чтобы это исправить я уберу некоторые кнопки, зайдя опять на сайт генератор этих кнопок, либо же можно уменьшить размер кнопок, так же на сайте share.pluso.ru
Убрал я «Отправить на Е-мейл», теперь совсем другое дело.
7. Теперь я хочу выровнять кнопки соц.сетей по центру и добавить надпись «Понравилась статья? Поделитесь в соц.сетях:»
Чтобы добавить такую надпись нужно перед кодом поставить еще небольшую строку кода:
<h3 id=»u1013″>Понравилась статья? Поделитесь в соц.сетях:</h3>
И добавить теги <center> код кнопок </center> вокруг кода кнопок. Это нужно для того, чтобы кнопки отображались по центу страницы.
Если сейчас обновим сайт, то увидим. Что кнопки выровнены по центру, а заголовок выровнен по левому краю.
8. Теперь чтобы выровнять и заголовок по центу, нам понадобится файл Style.css, который находится там же, где и Single.php. Файл Style.css отвечает за стили, за дизайн, проще говоря, сайта.
Скачали Style.css? Открываем его так же НотПадом ++ и перематываем документ в самый низ.
Тут нам нужно прописать такой код
#u1013 {
text-align: center;
}u1013 — это id(идентификатор) текста заголовка нашего. Мы его так же видим в строке
<h3 id=»u1013″>Понравилась статья? Поделитесь в соц.сетях:</h3>
Если хотите можете придумать любой id. Главное чтобы они совпадали.
После того как вставили код в Style.css, обновляйте файл на хостинге и идем проверять как отображается все у на на сайте.
По моему то, что нужно!)
Ах да, еще забыл в файле стилей Style.css добавьте такую строку:
.pluso {
margin-top:5px;
}С помощью этого кода, кнопки чуть отодвинуться вниз от заголовка, чтобы не прилипали сильно к заголовку.
Вот такая длинющая получилась статья. Пишите в комментах, получилось ли у вас поставить кнопки, так же пишите, если что-то не поняли — подскажу с удовольствием. Ну и понажимайте на кнопки, чтобы поделиться с друзьями статейкой)
А на этом все у меня. До связи!)