- Обзор премиум шаблона SmartKit — быстрая, оптимизированная, гибкая All-in-One WordPress тема
- Изменяй всё!
- Преимущества шаблона СмартКит
- Всё на русском
- Улучшенный WPBakery
- Секции и сетка макета
- Свобода в дизайне
- Типографика
- Иконки
- Скорость загрузки
- Служба поддержки
- Сколько стоит шаблон
- Состав набора
- Для кого шаблон SmartKit будет выгодным вложением
- 1. Разработчикам, которые хотят экономить время.
- 2. Вебмастерам, которые хотят из своего сайта сделать шедевр.
- Минусы шаблона
- Подведём итог
Привет. Цель данной статьи рассказать про шаблон для CMS WordPress, который называется SmartKit, от разработчиков Kraft Studio. Я редко делаю обзоры на отдельные шаблоны, но снова попался интересный вариант, о котором хочется рассказать детальнее. Обычно, делая подборки шаблонов, у меня нет возможности посмотреть админку, приходится опираться на описание разработчиков и только внешний вид (frond-end).
Но если говорить про SmartKit, то мне в руки попала лицензия, я изучаю его уже третий день и возможно, после рассказа о шаблоне, вы поймете, что хотите приобрести именно его. Благо преимуществ у темы очень много.
Дополнение про шаблоны от 15.01.2024
Сейчас напрямую нельзя купить шаблоны с Themeforest. Как быть?
Переходим на отечественные шаблоны, благо есть хорошие варианты. Могу порекомендовать две студии:
- Wpshop.ru — премиум шаблоны и плагины. Один из них (Reboot) использую как раз на своём сайте.
- Almazwptemplates.ru — лендинги на Wordpress на русском языке. Скачали, установили, заполнили свои данные - сайт готов.

Обзор премиум шаблона SmartKit — быстрая, оптимизированная, гибкая All-in-One WordPress тема
Изменяй всё!
Для вёрстки элементов у шаблона за основу взят конструктор WPBakery. И главное преимущество темы в том, что можно в конструкторе создавать любой элемент сайта, а именно:- Шапку
- Страницу
- Мега-меню
- Страница вывода статей
- Статьи
- Сайдбар
- Подвал
- Формы подписки, контактные формы, формы авторизации
- Модальные окна
Например, в 90% шаблонов нет возможности в шапку добавить элемент с телефоном и кнопкой, хотя такой функционал нужен практически на любом бизнес сайте. И приходится всё это добавлять через код, а для этого нужны дополнительные знания или дополнительный программист 🙂 И таких неудобных ситуаций много. С этим же шаблоном у вас всё будет проще.Забегая вперёд скажу, что шаблон стоит особенно рассмотреть разработчикам сайтов на заказ. Но о том, кому бы я рекомендовал тему, мы ещё поговорим дальше.
Преимущества шаблона СмартКит
Почти мгновенная скорость загрузки
Доработанный WPBakery Builder
Полностью на русском
Гибкие настройки секций и сетки
Конструктор любых элементов сайта
Модальные (попап) окна и конструктор форм
30000+ иконок
SEO-оптимизация и чистый код
Служба поддержки
Рассмотрим основные преимущества подробнее.
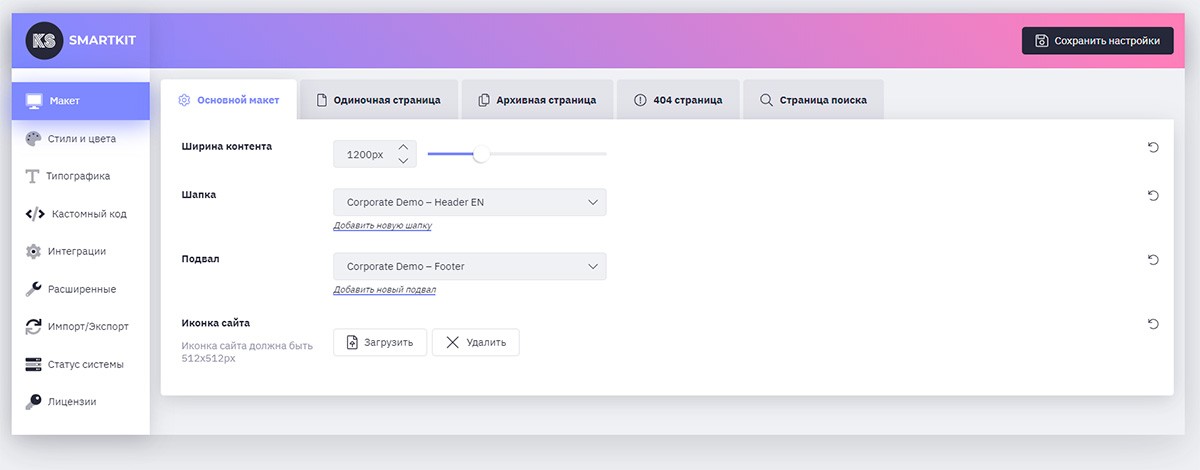
Всё на русском
Все настройки шаблона и конструктора на русском языке. Это огромное преимущество перед теми же шаблонами с ThemeForest, где очень мало тем с русской локализацией.

Много людей оставляют комментарии на блоге, что у них много времени уходит на понимание функций, которые не всегда корректно переводит гугл транслейт. Со СмартКит как минимум экономия времени, ну и нервов 🙂
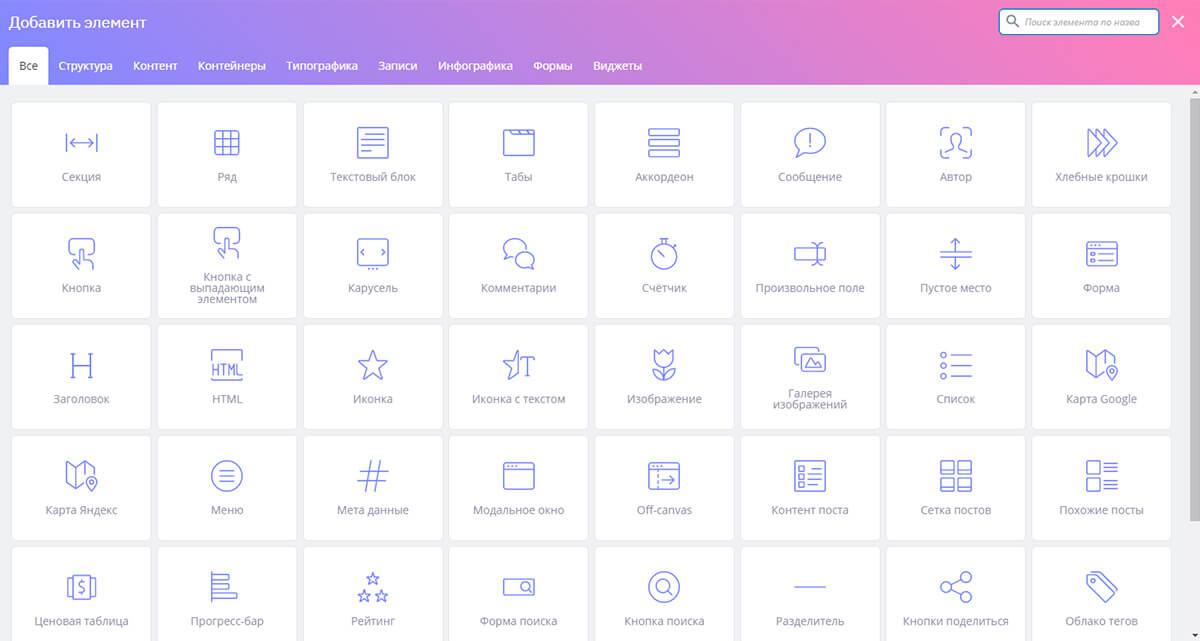
Улучшенный WPBakery
Разработчики полностью переработали элементы конструктора, убрали лишнее, добавили нужное. Это сделано для того, чтобы в полной мере реализовать идею того, чтобы можно было редактировать любой элемент и создавать любой дизайн. В наборе более 50 элементов (текст, заголовок, иконка, картинка, карусель, табы, кнопки и многое другое).

Разработчики утверждают, что все элементы максимально оптимизированы, чтобы была быстрая скорость загрузки сайта. Мы это ещё проверим дальше.
У всех элементов есть дополнительные настройки, вы можете изменять практически любые параметры:
- размер
- отступы
- цвет
- радиус
- зазоры
- иконки
- шрифты
Идея! Вы можете изучить настройки всего одного шаблона SmartKit и использовать его на всех проектах, создавая различный дизайн не похожий друг на друга.
Описание всех элементов и их демо можете посмотреть на странице https://kraftstudio.pro/ru/component
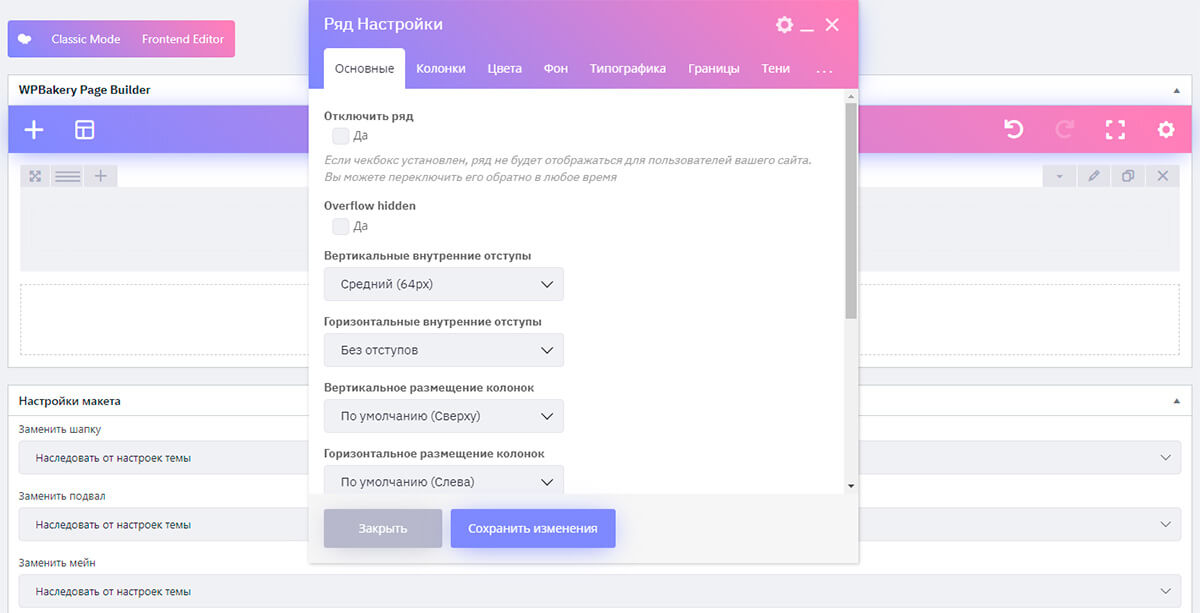
Секции и сетка макета
За компоновку элементов внутри блоков сайта отвечают компоненты секций и сетки (ряды и колонки). В SmartKit эти компоненты имеют дополнительные функции, позволяющие создавать адаптивные макеты любой сложности.

Для секции вы сможете настроить:
- Ширину контейнера секции. Варианты: стандартная, полная ширина или индивидуальная для отдельных секций
- Отступы по бокам и по вертикали
- Минимальную высоту секции, вертикальное выравнивание содержимого
- Любые цвета и типографику для содержимого секции, которые могут отличаться от заданных глобальных настроек
- Дизайн верха и низа фона блока. Предлагаются различные варианты: кривая, асимметрия, горы, город, наклон и др.
- Вариант прилипающей (sticky) секции
У ряда и колонки также добавлены важные функции:
- Настройка отступов для ряда (по вертикали и горизонтали), вертикальные отступы для колонок и расстояние между. Выбирайте варианты значения отступов из списка предустановленных или задать свои значения
- Возможность растянуть содержимое ряда до границ секции: вправо, влево или на полную ширину
- Горизонтального и вертикального выравнивания колонок внутри ряда и колонок
- Возможность создавать колонки автоматической ширины

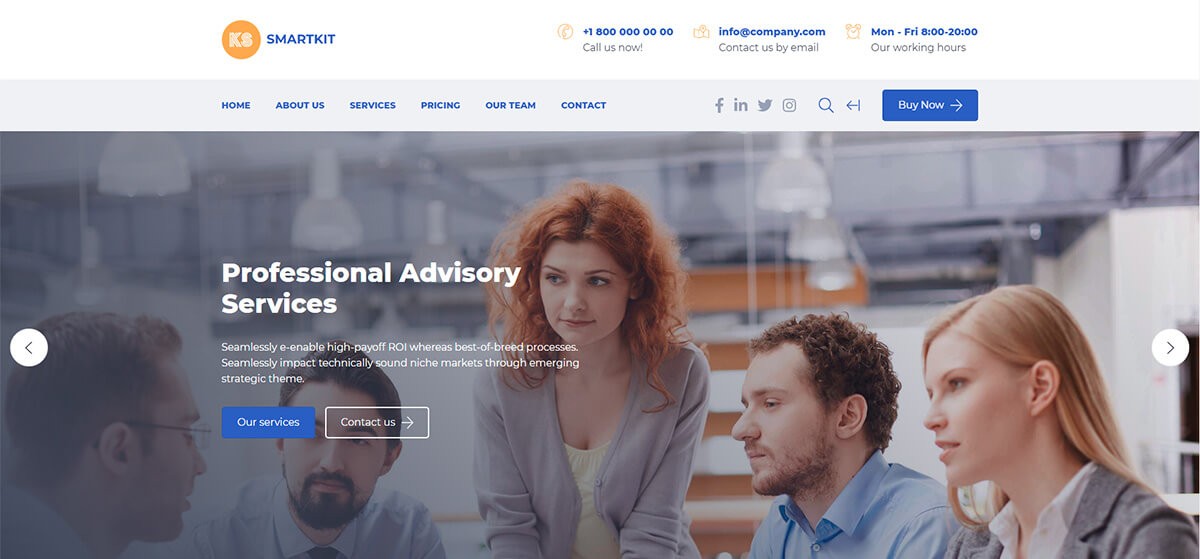
Свобода в дизайне
Гибкие настройки элементов конструктора WPBakery в сочетании с возможностями сетки позволяют реализовать любые идеи в веб-дизайне. Создавайте любой визуал, используя только админку Вордпресс, без знаний программирования.
Типографика
Настройки шрифтов также без проблем можете настраивать из админки.

- Можно отдельно настроить шрифты для основного текста, всех заголовков от h1 до h6 и для меню.
- Можно настраивать жирность и размер шрифта, стиль, трансформацию, межстрочный интервал, межбуквенное расстояние.
- Доступны все шрифты из библиотеки Google Fonts.
Настройки типографики можно применить как глобально ко всему сайту, так и у отдельных блоков и элементов.
Иконки

Вам будет доступен большой набор иконок, более 30000+ вариантов (от сервиса FontAwesome 5 Pro и др.). Тема SmartKit выводит иконки в формате SVG, это позволяет не выводить их шрифтом, тем самым не страдает скорость загрузки. Вы можете использовать иконки из разных библиотек, это не повлияет на скорость загрузки. Шаблон подгружает только те иконки, которые используются на запрашиваемой странице, а не со всего сайта.
Скорость загрузки
Быстрая скорость загрузки сайта важна, об этом и говорить не нужно. Одним из главных преимуществ разработчики заявляют именно качественную оптимизацию шаблона и быструю скорость загрузки. Давайте проверять.
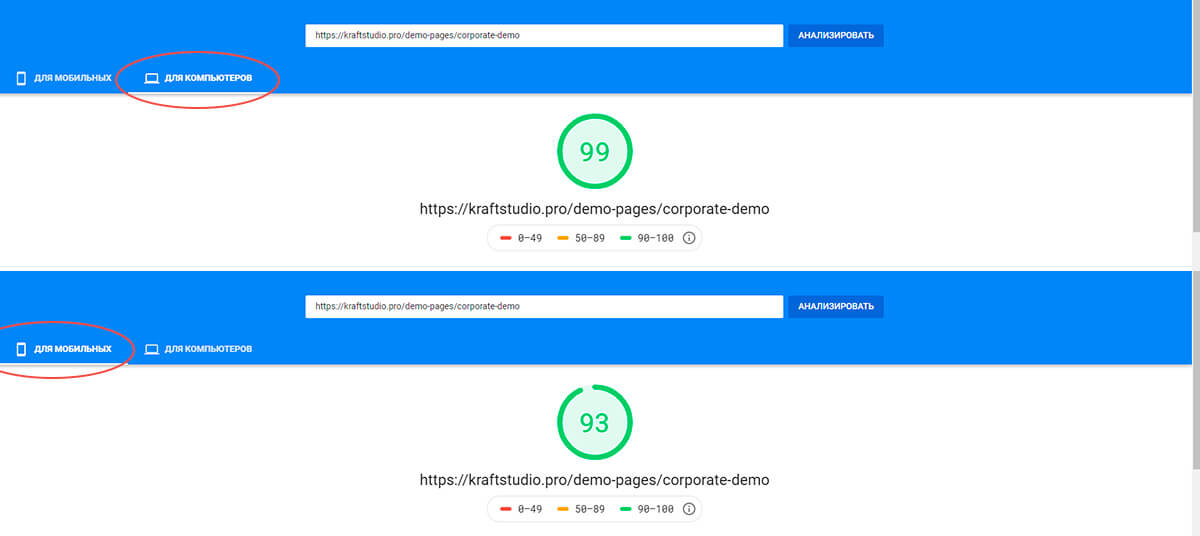
Анализировать будем лендинг по ссылке https://kraftstudio.pro/demo-pages/corporate-demo на котором много элементов и он довольно длинный.
PageSpeed Insight:
- Баллы для телефонов — 93/100
- Баллы для компьютеров — 99/100

Pingdom test:
- Общие баллы — 95/100
- Время загрузки — 811 ms (меньше одной секунды!)
- Размер страницы — 843 кб (меньше одного мегабайта!)
- Запросов — 12

Это очень хорошие результаты. В наборе у вас ещё будет идти плагин для оптимизации KSF Optimizer, который поможет улучшить показатели.
Служба поддержки
На любом варианте лицензии шаблона вам доступна техническая поддержка разработчиков. Это значит что по любым вопросам, связанным с темой, вы можете к ним обращаться, помогут подскажут.
Т.к. у меня официальная лицензия, я уже успел несколько раз обратиться и поспрашивать вопросы, отвечали быстро.
Сколько стоит шаблон
Естественно что такое комплексное решение не может быть бесплатным. Разработчики предлагают 4 пакета на выбор и платить можно ежегодно или купить неограниченную версию.
Различия пакетов в том, на каком количестве сайтов вы сможете использовать шаблон и ещё дополнительные фишки. Посмотрите сами на странице «Цены».
Пример наиболее популярных пакетов:
- Лицензия на 1 год: 49$ на 1 сайт и 99$ на 3 сайта
- Неограниченная лицензия: 149$ на 1 сайт и 299$ на 3 сайта
Я бы рекомендовал брать сразу неограниченный вариант, чтобы не платить регулярные платежи.
Состав набора
- Шаблон SmartKit
- Конструктор WPBakery Builder
- KSF Framework
- Набор иконок (30000+)
- Плагин оптимизации KSF Optimizer
Для кого шаблон SmartKit будет выгодным вложением
1. Разработчикам, которые хотят экономить время.
Вы можете хорошо изучить шаблон и использовать его на всех проектах. Вы будете экономить время на выбор и изучение шаблона для сайта клиента (а уж поверьте на это уходит много времени). Сайт на таком шаблоне вы можете продавать дороже, потому что клиент получит удобный для себя инструмент управления сайтом.
2. Вебмастерам, которые хотят из своего сайта сделать шедевр.
Если вы делаете сайт(-ы) для себя и хотите иметь возможность управлять любой его частью, или придумывать нешаблонные решения, то тема для вас. Но даже если вам нужно простой сайт, но вы хотите, чтобы он был быстрым и оптимизированным, то это тоже хороший вариант.
Минусы шаблона
- Нужен навык работы или желание изучить. Много функций и настроек и соответственно их нужно научиться настраивать.
- Мало демо контента. На сегодня у шаблона одно демо, которые вы можете загрузить на свой сайт и изменить. Возможно со временем добавят ещё.
- Пока что нет поддержки WooComemrce и Elementor, но разработчики обещают скоро добавить.
Пока что других минусов я не выявил, надеюсь их больше и не будет 🙂
Подведём итог
В целом тема крутая, если у вас есть желание разобраться в настройках (а это сделать не так и сложно, потому что всё на русском и есть документация), то вы будете приятно удивлены гибкостью и хорошей оптимизацией темы СмартКит. Смотрите демо, элементы, изучайте плюсы и минусы и принимайте для себя правильное решение.











