- Пошаговый гайд: создание интернет-магазина на WordPress и WooCommerce в 2024 году
- Инструментарий
- CMS WordPress
- Плагин WooCommerce
- Премиум шаблон Bono от WpShop
- Хостинг и домен
- Хостинг, домен, SSL-сертификат
- Установка CMS WordPress
- Выбор шаблона
- Бесплатные шаблоны
- Платные шаблоны
- Где выбрать и купить платный шаблон?
- О шаблоне Bono
- Установка шаблона Bono
- Инструкция к шаблону
- Установка плагина WooCommerce
- Установка демо-данных
- Типы контента у интернет-магазина
- Страницы
- Статьи
- Товары
- Карточка товара
- Данные товара
- Тип товара
- Вкладки с настройками
- Категории, метки, атрибуты
- Категории
- Метки
- Атрибуты
- Настройки шаблона
- Верхняя полоса
- Шапка
- Логотип
- Меню
- Иконки социальных сетей
- Виджет телефона
- Иконка поиска
- Иконки магазина (Избранное, Корзина, Сравнить товары)
- Подвал
- Сайдбар
- Главная страница
- Цвета и фон
- Типографика
- Настройки WooCommerce от Bono
- Уведомление магазина
- Каталог товаров
- Оформление заказа
- Магазин
- Товар
- Избранное
- Сравнить товары
- Цены
- Дополнительные стили
- Купить в один клик
- Настройки плагина WooCommerce
- Вкладка Основные
- Вкладка Товары
- Основные
- Запасы
- Скачиваемые товары
- Вкладка Доставка
- Зоны доставки
- Параметры доставки
- Классы доставки
- Платежи
- Оплата при доставке
- Прямой банковский перевод
- Учётки и приватность
- Email’ы
- Дополнительно
- Clearfy Pro — лучший помощник любого сайта на WordPress
- Личный кабинет покупателя
- Купоны
- Аналитика
- Примеры оформленного заказа
- Страница после оформления заявки
- Письмо, которое приходит покупателю
- Письмо, которое приходит владельцу сайта
- Чек-лист: 8 важных элементов проверки перед запуском онлайн-магазина
Привет. В этом гайде я расскажу как пошагово создать свой интернет-магазин на WordPress. Цель гайда рассказать максимально понятный и быстрый метод создания магазина, но чтобы он получился красивым, быстрым, удобным для посетителей и с гибкими настройками.
Покажу из каких элементов и блоков состоит магазин на WordPress и плагине WooCommerce, как всё настроить через админку сайта без программирования.
Гайд подходит для новичков, и если вы уже работали с WordPress, тоже найдёте полезные советы для себя.

Пошаговый гайд: создание интернет-магазина на WordPress и WooCommerce в 2024 году
Инструментарий
Для начала давайте посмотрим что нам понадобится.
Вот какие инструменты я использовал:
CMS WordPress

Магазин в интернете можно сделать разными способами, я использую бесплатный движок WordPress.
Преимущества:
- сайт получается на своём хостинге;
- CMS бесплатная, нет регулярных платежей за использование;
- гибкий движок в плане настроек, за счёт большого выбора плагинов и шаблонов;
- понятная система управления.
Плагин WooCommerce

Хотите научиться делать сайты?
Чтобы сэкономить на разработке или зарабатывать деньги создавая сайты для других? Недавно я записал новый курс "Идеальный сайт на Wordpress" и "Лендинг в Elementor", где рассказал пошаговый план как создавать крутые сайты.
Разработкой занимаюсь более 7-ми лет, на сайтах зарабатываю более 50 тысяч в месяц и в курсе я выложил всю технологию как делать такие сайты.
Подробнее читайте по ссылке.
WooCommerce — самый популярный плагин для магазина на Вордпресс. На сегодня активных установок плагина более 5 миллионов.
Премиум шаблон Bono от WpShop

Bono — максимально удобный шаблон, полностью на русском, лёгкая настройка из админки без программирования. Подробнее о шаблонах я расскажу дальше.
Хостинг и домен

Timeweb — регистратор хостинга и домена. Чтобы мы могли разместить любой сайт в интернете нам нужен хостинг и доменное имя.
Хостинг, домен, SSL-сертификат
Разработка начинается с регистрации хостинга и домена, ещё я всем рекомендую сразу установить SSL-сертификат, чтобы сайт открывался по безопасному протоколу https.
Гайд + видеоуроки
Полностью эти шаги показывать не буду, я написал отдельную инструкцию «Что такое хостинг и домен, как правильно выбрать и зарегистрировать», можете посмотреть и повторить всё по шагам, плюс там есть видеоуроки.
Хостинг я рекомендую Timeweb. Домен регистрируйте любой на своё усмотрение, проверить на занятость и купить его можно также у Timeweb.
Сертификат SSL можно для начала поставить бесплатный, который называется Let’s Encrypt, он устанавливается также через админку хостинга Timeweb и потом самостоятельно обновляется каждые 3 месяца, установили и забыли.
Важно!
После установки SSL-сертификата подождите примерно 1 час, чтобы он был выпущен и установлен на домене.
И если в качестве хостинга вы выбрали Timeweb, то перейдите в Сайты — напротив домена нажмите шестерёнку — включите опцию «Использовать безопасное соединение https://» и «Использовать соединение HTTP/2 для доп IP-адреса», чтобы происходило перенаправление с http на https.
Если у вас другой хостинг, то спросите у службы поддержки как сделать правильное перенаправление с http на https.
Установка CMS WordPress
Движок Вордпресс я устанавливаю вручную:
- сначала создаём базу данных MySQL
- скачиваем WordPress с официального сайта wordpress.org
- редактируем файл wp-config.php
- закачиваем архив с WordPress на хостинг
- распаковываем и запускаем установку
Подробная инструкция есть в этой же статье про хостинг. И также прикреплю здесь видеоинструкцию для наглядности.
Видео с курса «Идеальный сайт на WordPress».
После установки мы увидим сайт, на стандартном шаблоне, с записью «Привет, Мир!». Выглядит так же? Значит всё сделали правильно.

Если не хотите устанавливать вручную, можете воспользоваться автоматической установкой Вордпресс. Такая функция есть на многих хостингах.
Я всё делаю вручную, потому что привык чтобы все шаги я настраивал самостоятельно, ну и плюс вы знакомитесь с тем как работает движок.
Выбор шаблона
Шаблон важная часть любого сайта, он определяет внешний вид, элементы и настройки дизайна сайта.
Где взять шаблон? Есть бесплатные и платные варианты.
Бесплатные шаблоны
Есть бесплатные варианты, но я всегда рекомендую выбирать среди платных.
Минусы бесплатных шаблонов:
- как правило, скудный старый дизайн;
- мало выбора качественных шаблонов;
- мало настроек в админке, нужно многое программировать кодом;
- редкие обновления темы (или их полное отсутствие), что ослабляет безопасность магазина.

Если вы всё же хотите начать с бесплатного шаблона, то скачивайте его исключительно с официального сайта ru.wordpress.org/themes или с сайтов, которым точно доверяете. Если будете скачивать с левых сайтов в интернете, в 95% случаев вместе с шаблоном получите кучу вирусов.
Платные шаблоны
Плюсы платных шаблонов:
- широкий выбор на любую тематику, дизайн, цветовую схему и пр.;
- актуальные шаблоны, с продуманным юзабилити и использованием современных решений дизайна и вёрстки;
- 95% всех настроек делаете через админку, не нужно уметь программировать;
- частые обновления от разработчиков, что усиливает безопасность магазина.
В общем, полная противоположность бесплатным вариантам :) Но это и логично, разработчики получают оплату за свой труд, для них это стимул регулярно обновлять и улучшать темы, покупатели же получают качественный продукт, все в плюсе.
Где выбрать и купить платный шаблон?
ThemeForest.net — крупнейший магазин шаблонов в мире.

Только в категории eCommerce (электронная коммерция) 1300+ вариантов шаблонов и у многих внутри шаблона ещё есть целый список демо на разные тематики, в общем выбор огромный.
У меня есть подборка Топ 40 шаблонов для интернет-магазина, можете там подобрать вариант для себя.
Есть ещё отдельные веб-студии, которые не представлены на больших площадках, но которые делают крутые шаблоны. Лидером в СНГ сегменте является студия WPshop.ru, у которой на выбор всего 6, но очень популярных шаблонов.
Например, мой блог сделан на шаблоне Reboot, а для магазина есть очень крутой шаблон Bono, который я буду использовать в качестве примера создания магазина.
О шаблоне Bono
У шаблона Bono одно демо на мебельную тематику, но он подойдёт для любой тематики, просто добавьте свои данные, логотип, товары и категории, измените цвета и шрифты, получится совершенно другой магазин.
На сегодня это самая свежая разработка от ребят ВПшоп, судя по их обратной связи, они потратили много времени на создание этой темы.
В итоге получился отличный шаблон, в котором собраны максимально нужные функции и убрано всё лишнее. Я делаю на этом отдельный акцент, потому что тот, кто работал с шаблонами с того же ThemeForest, меня поймёт.
Там крутые шаблоны, но как правило, каждый шаблон это целый комбайн с десятками настроек, и чтобы разобраться что нужно, а что нет, уходит прилично времени. В Bono же настроек куда меньше, но для магазина они все нужные.
Дизайн можно назвать минималистичным, где фокус идёт именно на продукцию, что актуально для любого интернет-магазина.
Шаблон стоит 4900 р. для одного домена и 12900 р. неограниченная версия.
Ссылка на официальный сайт шаблона и на демо.
Отдельный обзор Bono можете посмотреть по этой ссылке.
Общую картину по шаблонам я вам расписал, подберите шаблон для своего магазина, если есть возможность посмотрите какие настройки у шаблона в админке, чтобы знать с чем придётся работать.
Я буду работать на шаблоне Bono и покажу все настройки темы в этой статье.
Установка шаблона Bono
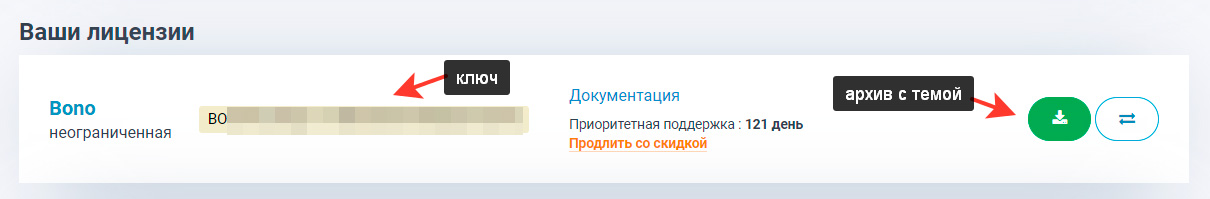
После покупки шаблона будет доступен архив для скачивания и лицензионный ключ, скачиваем архив и копируем ключ.

Заходим в личный кабинет сайта, с помощью логина и пароля, который мы придумали при установке WordPress, затем переходим Внешний вид — Темы — Добавить — Загрузить тему — и выбираем скачанный архив с темой.
После установки добавляем лицензионный ключ, чтобы активировать тему и нам стали доступны все настройки.
Инструкция к шаблону
У всех премиум шаблонов есть документация и Bono не исключение. Ссылка на документацию приходит обычно в письме с шаблоном. У WPshop ссылку на документацию можно найти в подвале сайта. Вот прямая ссылка на страницу с документацией Bono https://support.wpshop.ru/docs/themes/bono/

Большую часть того, что я буду рассказывать в статье, есть в документации, поэтому если что-то будет непонятно, то можете параллельно читать там.
Дальше у нас есть на выбор два варианта:
- Делаем сразу чистовой сайт со своими товарами, текстами и картинками.
- Или устанавливаем готовые демо-данные (тестовый магазин) и редактируем под себя.
Я буду показывать второй вариант, он более наглядный, особенно если вы новичок и делаете сайт в первый раз.
Когда настраиваете сайт, важно чтобы было первичное наполнение, иначе на голом сайте вы не увидите всех элементов, поэтому нам нужно сделать имитацию наполненного магазина, чтобы делать настройки корректно.
Установка плагина WooCommerce
Перед установкой демо-данных давайте установим WooCommerce — плагин, который добавит функционал интернет-магазина.
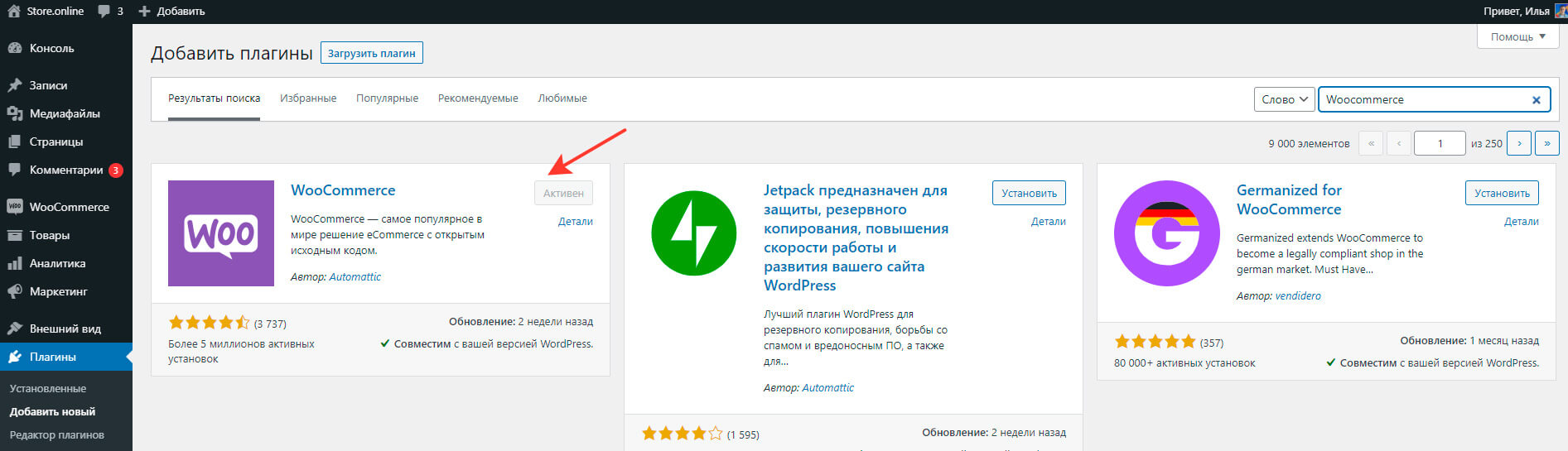
Переходим в Плагины — Добавить новый — в поиске пишем название WooCommerce, устанавливаем и активируем официальную версию (более 5 млн установок).

Первичную настройку можно пропустить, нужные настройки плагина сделаем позже.
Установка демо-данных
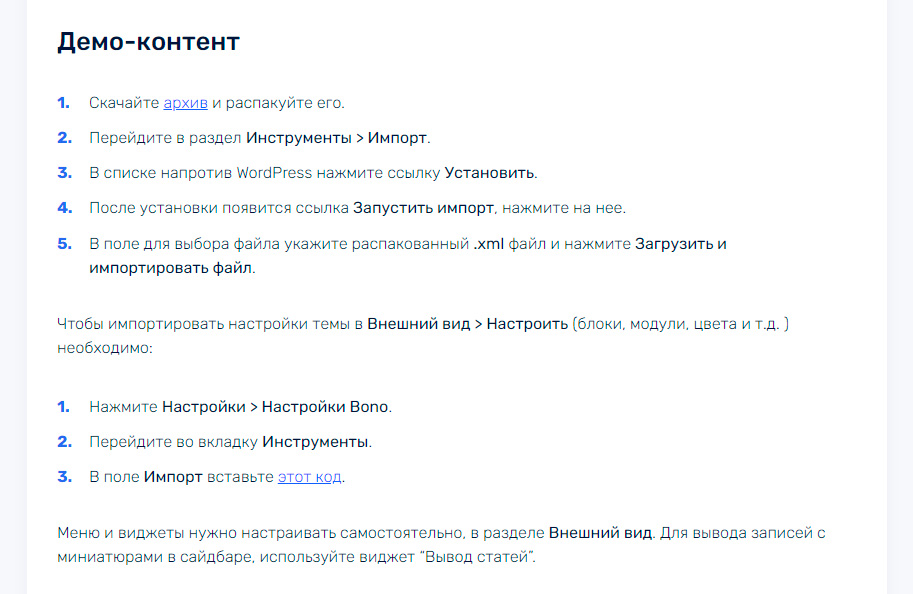
Ссылка на инструкцию по установке демо-контента https://support.wpshop.ru/docs/themes/bono/install/ (опуститесь ниже в раздел Демо-контент)

После установки обновите сайт и контент появится.

У меня всё установилось хорошо. Иногда не все элементы отображаются, тогда их нужно вывести вручную. В моём случае отдельно я добавил меню, рубрики товаров на главной и виджеты в подвал. Если у вас будут трудности с установкой, напишите ниже в комментариях к статье или в поддержку шаблона.
Магазин с первичным наполнением готов, теперь нам нужно изучить все настройки и понять как демо-данные поменять на свои.
Типы контента у интернет-магазина
Давайте расскажу какие типы контента вы сможете размещать на сайте.
Страницы
Статические страницы, которые, как правило, создаются один раз и потом только редактируются по мере необходимости. Страницы для интернет-магазина можно разделить на обязательные и второстепенные.
Обязательные
Должны быть у каждого магазина, они создаются автоматически при установке WooCommerce:
- Страница магазина — вывод каталога всех товаров.
- Страница корзины — товары, которые вы добавили в корзину.
- Страница оформления заказа —вывод формы заказа и итоговая сумма покупки.
- Страница «Моя учётная запись» — страница, через которую покупатели могут авторизоваться в личный кабинет и отслеживать свои покупки.
- Избранное — товары, которые посетитель добавил в Избранное.
- Сравнение — товары, которые посетитель отметили для сравнения.
Второстепенные
Страницы, которые вы уже создаёте самостоятельно. Список наиболее популярных:
- О магазине — информация о вашем магазине, почему покупатели должны выбрать именно вас.
- Акции — страница с текущими акциями магазина, которые для удобства можно собрать на одной странице.
- Как сделать заказ — пошаговая инструкция для тех, кто впервые делает заказ на вашем сайте.
- Оплата и доставка — детали по оплате и доставке товара.
- Обмен и возврат — правила возврата или обмена товара.
- Контакты — вся контактная информация.
Статьи
На сайте можно сделать раздел Блог и туда регулярно писать посты. Вообще, полезные статьи на любом сайте это очень хорошо, они добавляют вес сайту и приводят бесплатный тёплый трафик из поиска. Как правильно писать статьи можете почитать в этом гайде.
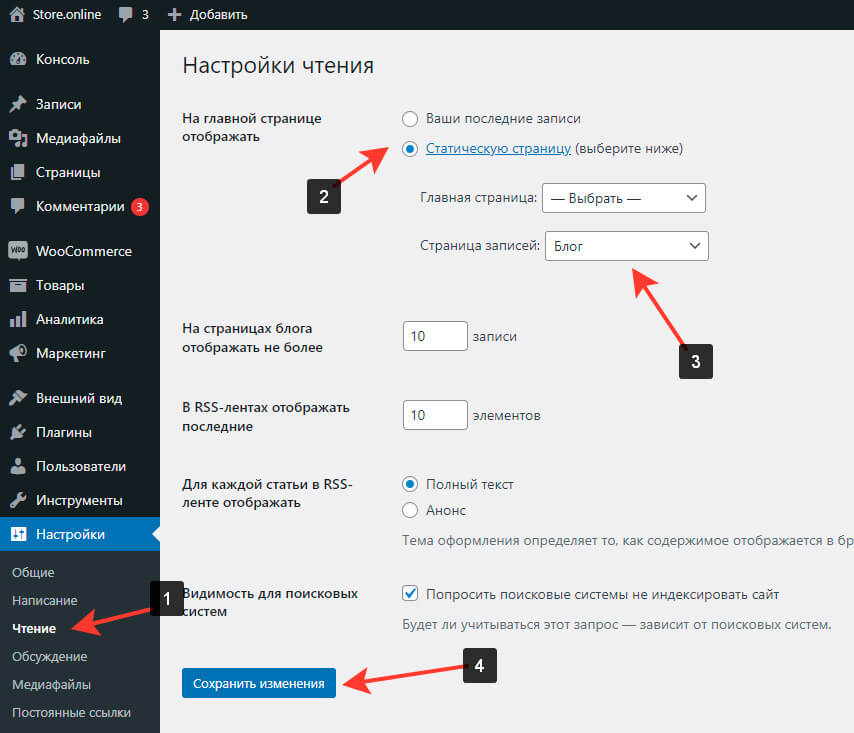
Создайте страницу для статей, например «Блог», затем перейдите Настройки — Чтение — на главной отображать Статическую страницу — для страницы записей выберите созданную страницу Блог — сохраните настройки.

Товары
Этот тип контента добавляет плагин WooCommerce. Товары — это основа любого магазина, я думаю это понятно и без объяснения. Редактор такой же, как и у статей, только добавлены специфичные разделы для редактирования информации о товаре.
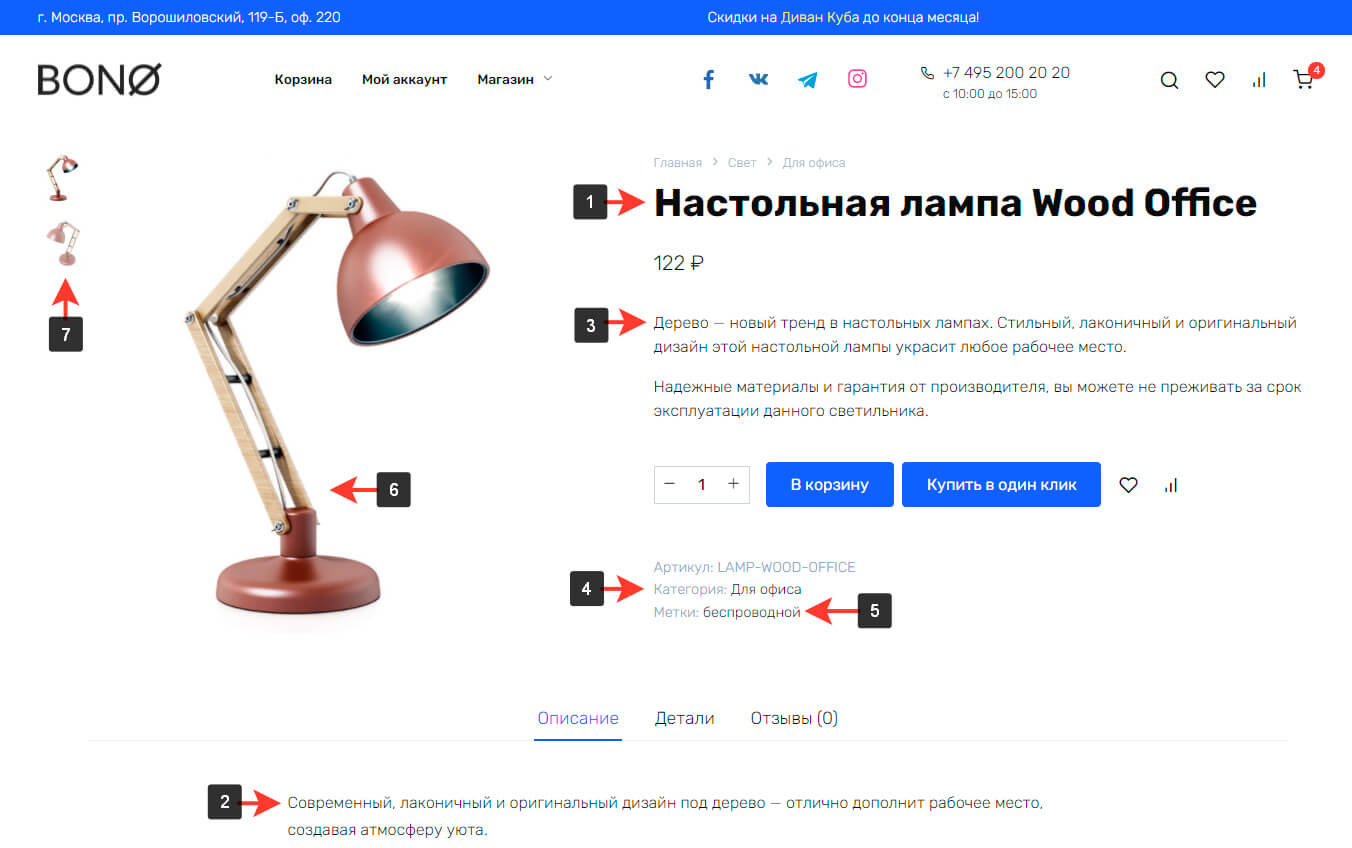
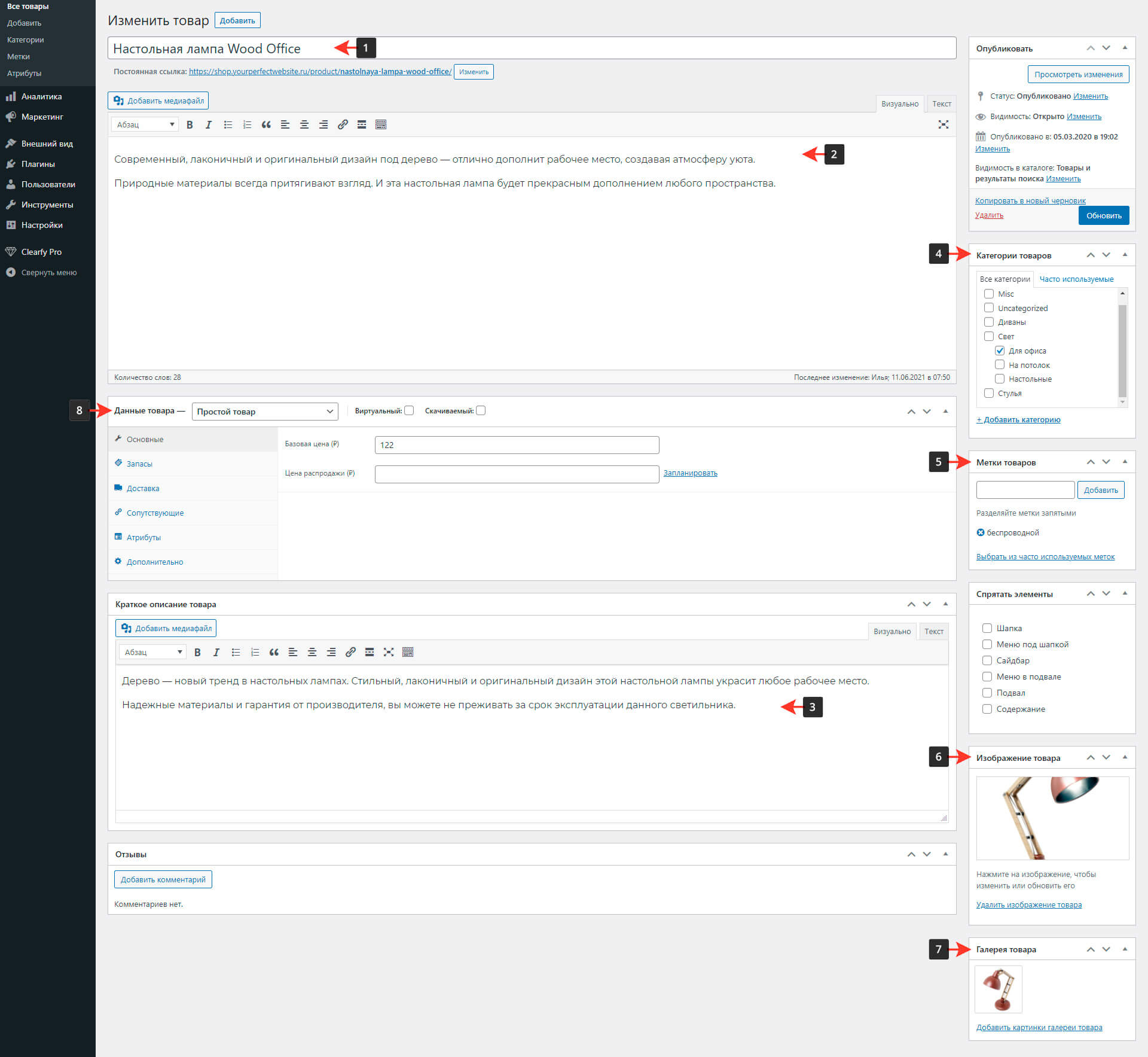
Карточка товара
Давайте посмотрим из каких элементов состоит карточка товара.


- Название товара — в качестве названия используйте главное ключевое слово, также является заголовком товара.
- Описание товара — здесь обычно пишется полное описание товара, которое располагается в нижней части карточки товара.
- Краткое описание товара (отрывок) — буквально 2-4 предложения о товаре, самое важное.
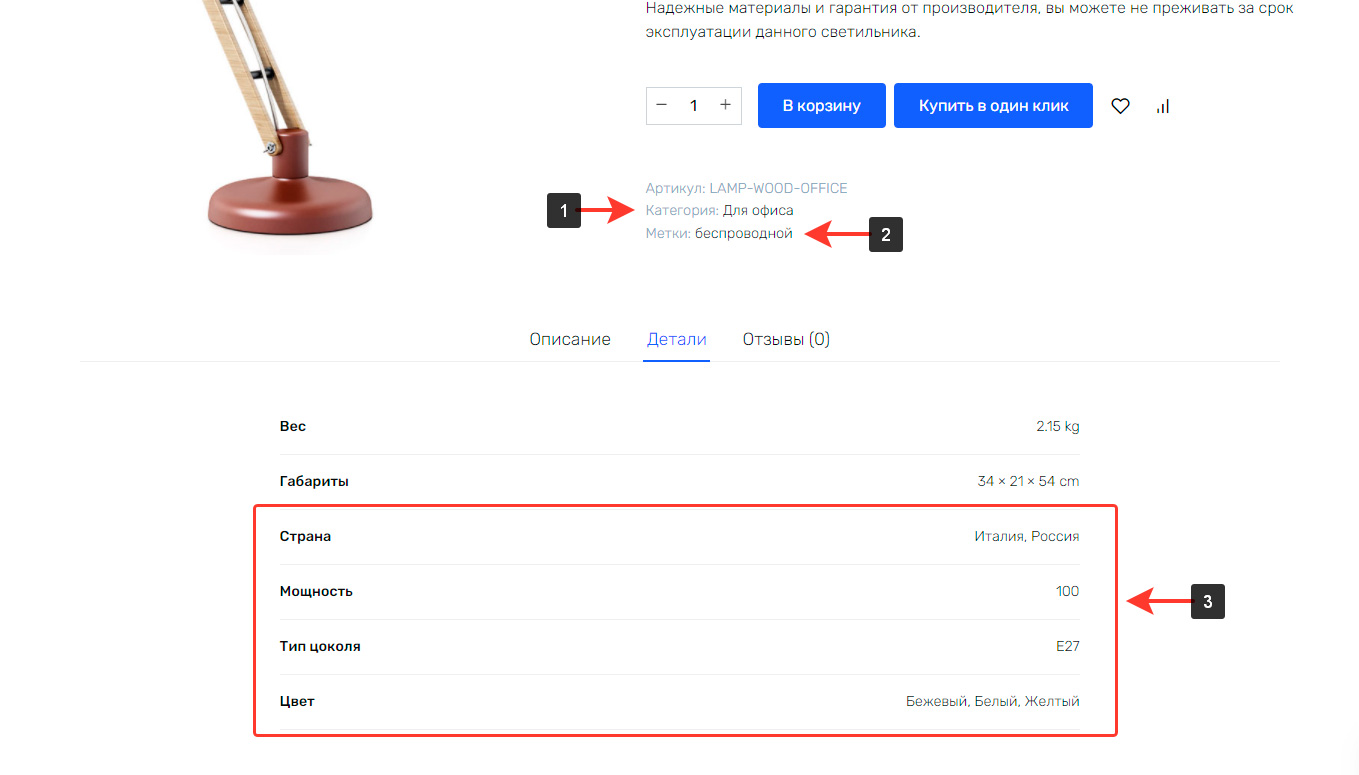
- Категория — выбираем нужную категорию для товара.
- Метки — с помощью меток можно дополнительно группировать товары, это удобно когда у вас большой каталог.
- Главное изображение — превью для товара, картинка, которая будет отображаться в каталоге.
- Галерея фото — дополнительные фотографии товара.
- Данные товара — дополнительные настройки каждого товара, давайте разберём детальнее.
Данные товара
Тип товара
Сначала выбираем тип товара, от этого выбора будут зависеть некоторые следующие настройки.
Путь настроек: Товары — выберите любой товар или создайте новый.

Простой товар — чаще всего выбирают этот вариант, это просто товар без дополнительных правил.
Дополнительно у этого типа товара можно выбрать две галочки: Виртуальный и Скачиваемый. Эти настройки актуальны, если вы продаёте виртуальные товары, например, онлайн-курсы, пресеты для ретуши, шаблоны и пр.
Есть статья, где я подробно расписал как сделать свою онлайн-школу, если вы занимаетесь онлайн обучением, если интересно почитайте.
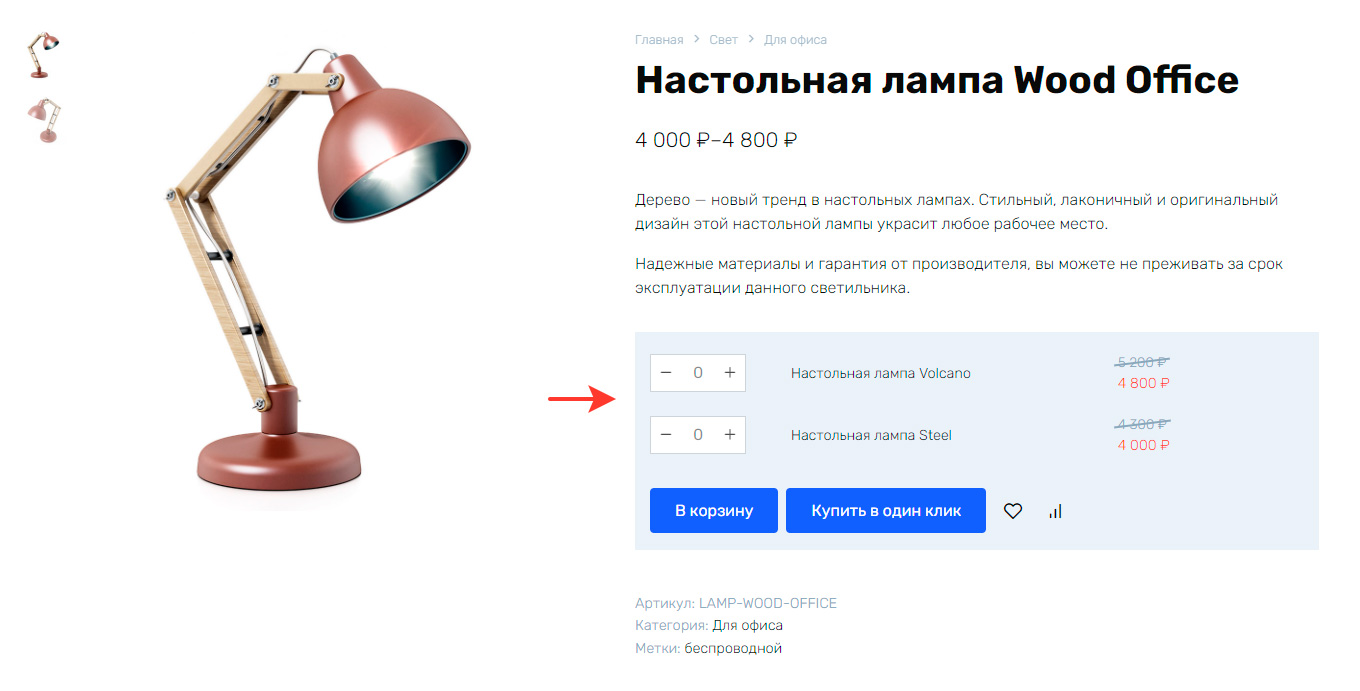
Сгруппированный товар — к такому товару вы можете предлагать дополнительные товары для выбора. Например, к телефону можно предложить сразу добавить в корзину карту памяти или чехол, которые подходят именно этой модели.

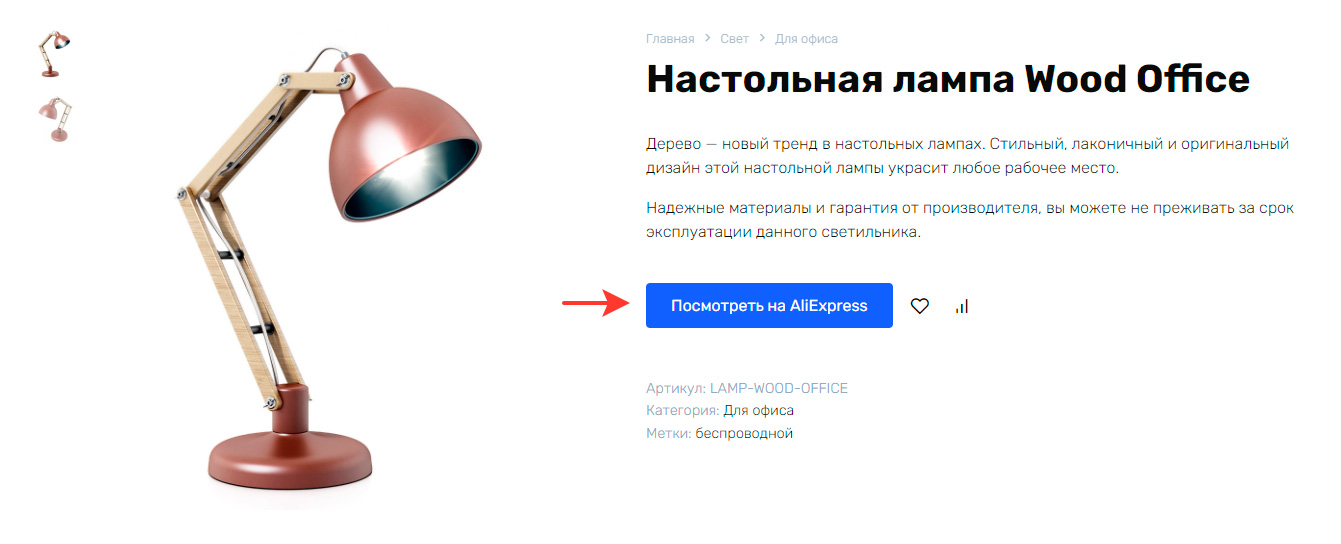
Внешний/Партнёрский товар — такой тип товара следует выбрать, если вы хотите чтобы кнопка «Купить» вела на другой сайт. Чаще используют, когда ставят партнёрские ссылки на товар, например, перелинковка на сайт AliExpress.

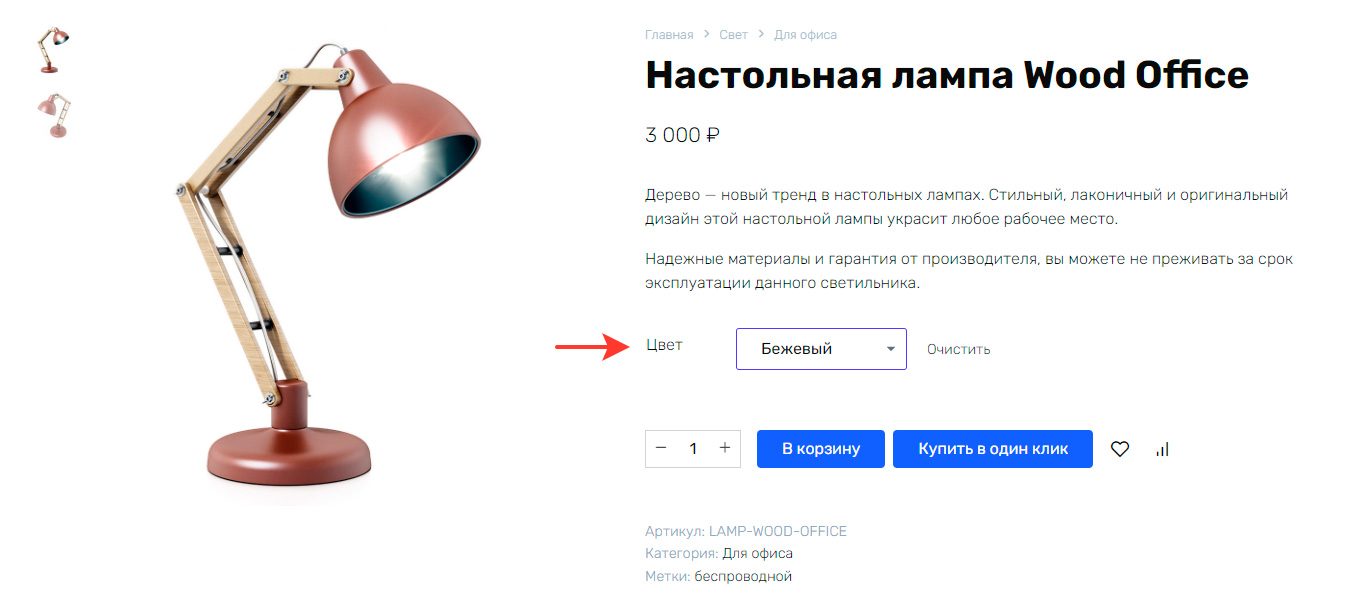
Вариативный товар — такой тип товара полезен, когда цена изменяется в зависимости от выбранной характеристики. Например, конечная цена зависит от цвета лампы или цена на айфон зависит от размера встроенной памяти (128, 256 или 512 гб).

Вкладки с настройками
Основные
В простом товаре мы задаём базовую цену и цену со скидкой, если на этот товар сейчас действует скидка.
В партнёрском товаре указываем ссылку, куда будет вести кнопка и название этой кнопки.

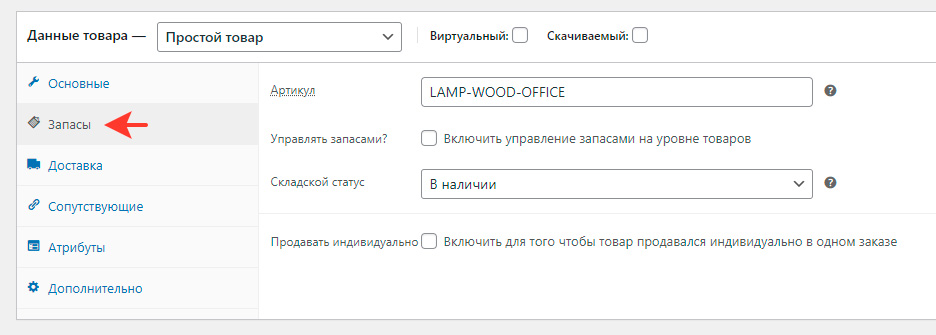
Запасы
Заполняем артикул: уникальный идентификатор для каждого отдельного товара.
Выбираем складской статус: в наличии, нет в наличии, предзаказ.
Ещё можно управлять запасами, выставлять какое количество конкретного товара осталось и когда это количество закажут, будет показано что товара нет в наличии.

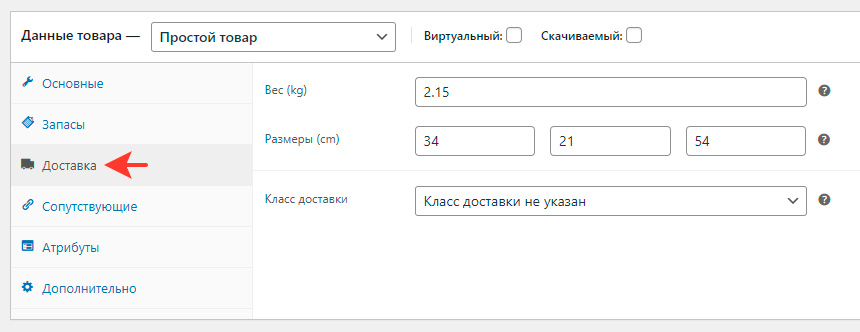
Доставка
Указываем вес и размеры товара.

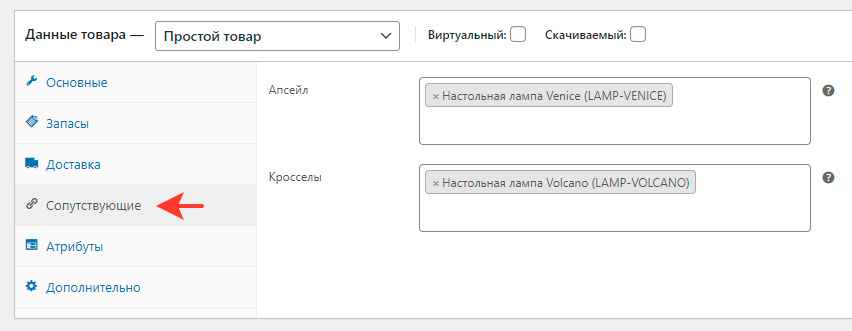
Сопутствующие
Апсейл: другой похожий товар, который показывается в карточке товара с заголовком «Вам также будет интересно…»
Кросселы: другие товары, которые вы предлагаете добавить в корзину на странице корзины.
В сгруппированном товаре вы выбираете товары, которые хотите сгруппировать.

Атрибуты
В этой вкладке можно добавить атрибуты, которые вы сначала создадите во вкладке Атрибуты (о ней мы ещё дальше поговорим).
Часто у товаров атрибуты повторяются, например выбор цвета, чтобы не прописывать эту настройку отдельно для каждого товара, можно заранее создать атрибут «Цвет» с нужным количеством вариантов, например «Белый, Красный, Синий, Зелёный» и выбирать данный атрибут к нужным товарам.

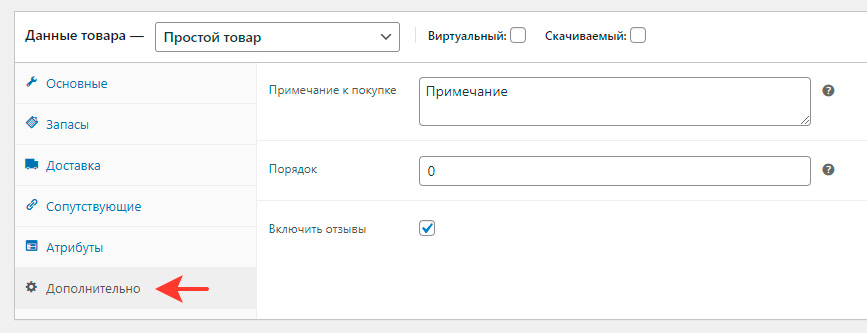
Дополнительно
Примечание к покупке: этот текст будет отправлен клиенту после покупки товара.
Порядок: произвольное упорядочивание позиций.
Включить или отключить отзывы к определённому товару можно в этой вкладке.

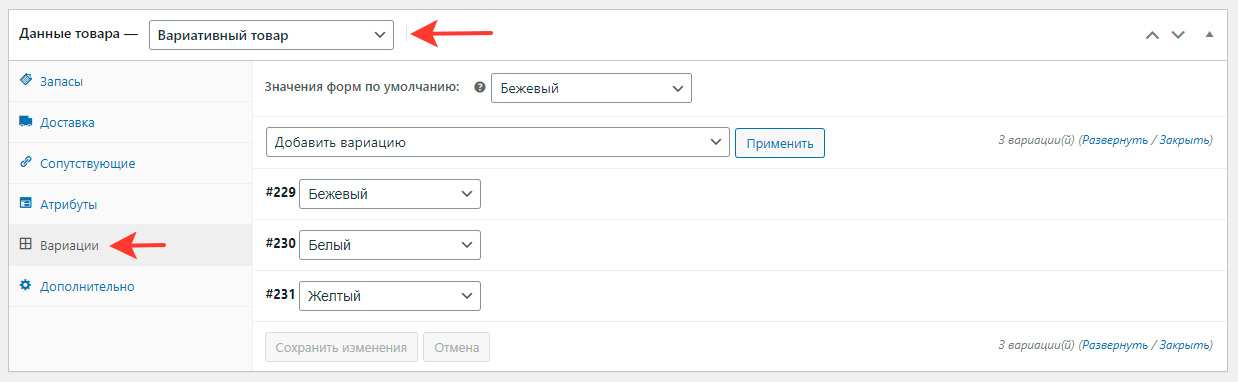
Вариации
Эта вкладка появляется только при выборе вариативного товара. Здесь задаётся отдельная цена для каждой вариации.

Попробуйте изменять настройки и посмотреть что меняется в карточке товара, так будет нагляднее и быстрее поймёте в каком случае какие настройки лучше выставить.
Категории, метки, атрибуты
Когда товара много, его нужно как-то сортировать, эти три настройки помогут навести порядок в вашем магазине.
Категории
Создавайте категории и выбирайте одну или несколько для каждого товара.
Метки
С помощью меток можно добавлять дополнительные характеристики, написать можно всё что угодно, зависит от товара. Метка у товара будет активная и, кликнув по ней, откроется список всех товаров, у которых есть такая метка.
Атрибуты
С помощью атрибутов можно настроить дополнительные сведения о товаре, например размер или цвет. Атрибут может состоять:
- из двух вариантов, например «Тип зарядки», варианты «Проводная» или «Беспроводная».
- из вариантов да или нет, например «Подсветка корпуса», варианты «да» или «нет».
- из нескольких вариантов, например «Страна производитель», варианты «Россия», «Италия», «Малайзия», «Китай»

Настройки шаблона
С контентом на сайте разобрались, теперь переходим к настройкам шаблона. У шаблона Bono настройки находятся во вкладке Внешний вид — Настроить. Если вы используете другой шаблон, то настройки могут быть в отдельной вкладке слева в меню админки.
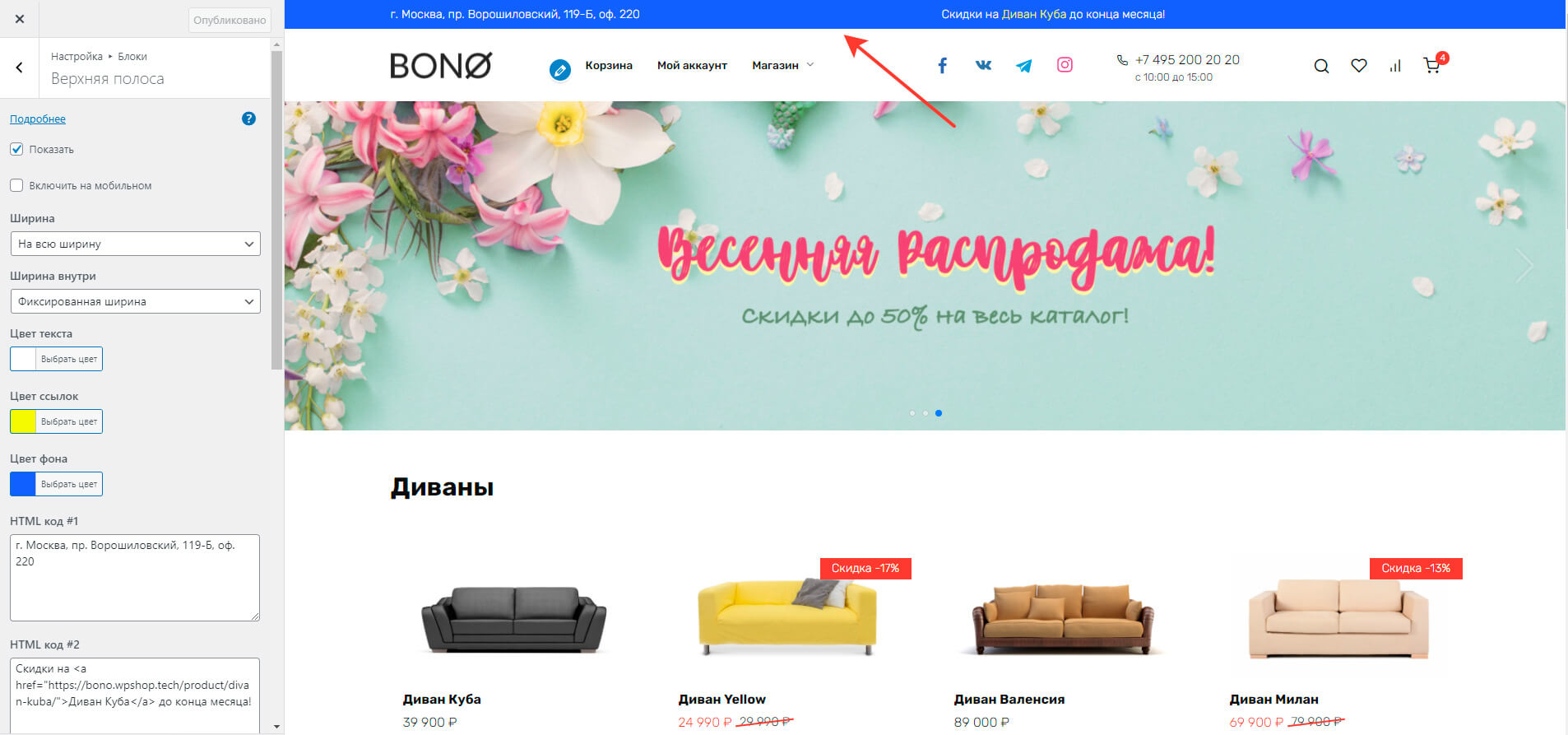
Верхняя полоса
Путь настроек: Внешний вид — Настроить — Блоки — Верхняя полоса
Полосу можно разбить на 1-6 колонок и в каждой колонке написать отдельный текст со ссылкой, например, адрес магазина или информацию об акциях.
Цвет текста и самой полосы можно задавать любой.

Шапка
Шапка состоит из элементов: логотип, меню, ссылки на соцсети, телефон и время работы, иконки поиска и магазина.
Путь настроек: Внешний вид — Настроить — Блоки — Шапка

Логотип
Логотип может быть картинкой, текстом или картинкой с текстом. Текст названия и описания подгружается с Настройки — Общие — с первых двух полей.
Меню
Включаем галочку, чтобы отображалось меню в шапке, а сами пункты идём настраивать во Внешний вид — Меню.
Здесь можно создать новое меню, с левого столбца выбрать нужные страницы и добавить их в меню. Настроить уровень вложенности, если какие-то страницы должны быть подпунктами к другим страницам и снизу ставим галочку Меню в шапке, нажимаем Сохранить меню.
Проверяем на сайте, меню должно появиться.

Иконки социальных сетей
Можно добавить иконки на ваши соцсети, для этого выбираем галочку Социальные сети и сохраняем настройки.
Теперь нужно перейти в Модули — Социальные профили — и добавить ссылки для нужных соцсетей.
Не забываем опубликовать (сохранить настройки) и проверить отображение на сайте.
Виджет телефона
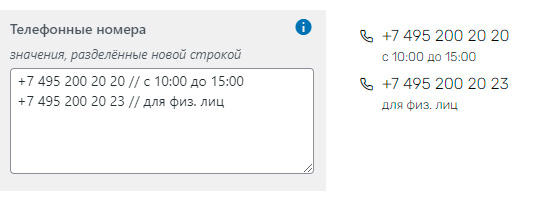
В шапку можно добавить блок с кликабельным номером телефона и дополнительной информацией, например, время работы или другой короткий текст.
В поле Телефонные номера добавьте номер, а через // (две косые черты) добавьте доп. текст, он перенесётся на новую строку и будет написан шрифтом поменьше. Номеров можно добавлять несколько, каждый пишите с новой строки.
Иконка поиска
Если хотите выводить иконку поиска в шапке, выберите нужную галочку в блоке Порядок.
Иконки магазина (Избранное, Корзина, Сравнить товары)
В шапке можно вывести эти три иконки, выберите нужные в блоке Порядок.
Вы можете менять порядок элементов в шапке, это делается в блоке Порядок, с помощью трёх полосок у каждого элемента, зажмите левой кнопкой мыши и потяните вверх или вниз.

Подвал
После шапки давайте сразу настроим нижнюю часть сайта.
Путь настроек: Внешний вид — Настроить — Блоки — Подвал
- Здесь выбираем количество колонок для контента
- Прописываем текст копирайта, который располагается в самом низу на всю ширину подвала
- Ещё здесь можно добавить код счётчиков аналитики
Чтобы добавить виджеты в колонки подвала идём во Внешний вид — Виджеты и в каждую вкладку подвала добавляем нужный контент, я для примера добавил меню из дополнительных страниц. Добавлять можно любые виджеты из доступных слева.

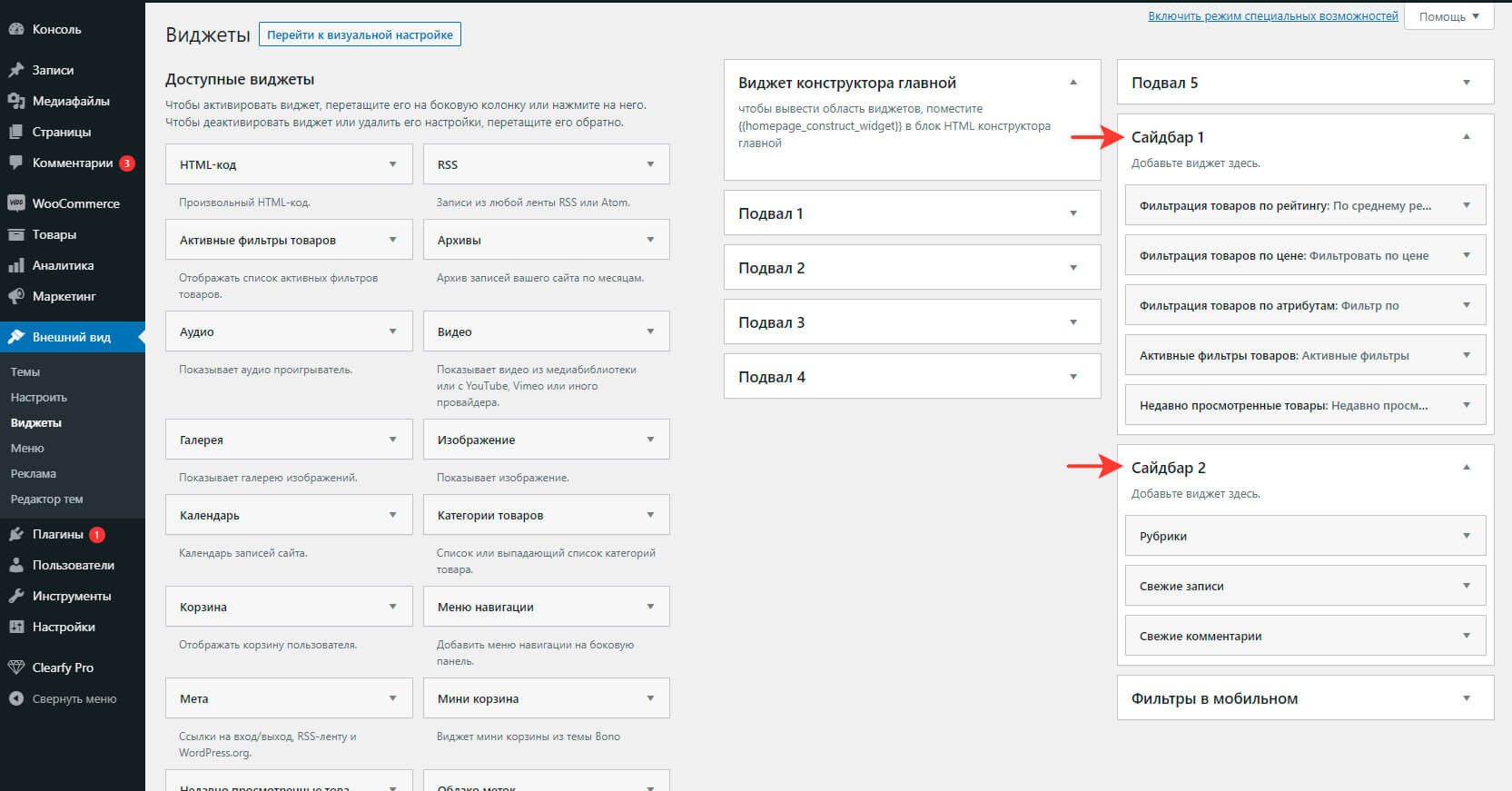
Сайдбар
Путь настроек: Внешний вид — Виджеты
Сайдбар — это боковая панель, куда вы можете добавлять различные полезные виджеты.
В Bono разработчики сделали удобно и добавили 2 сайдбара, которые вы можете включать у разных типов страниц.
Например, на странице магазина можно вывести сайдбар 1 с фильтрами интернет-магазина, а на странице блога и статьях выводить сайдбар 2 с формой подписки, последними статьями, комментариями и т.д.

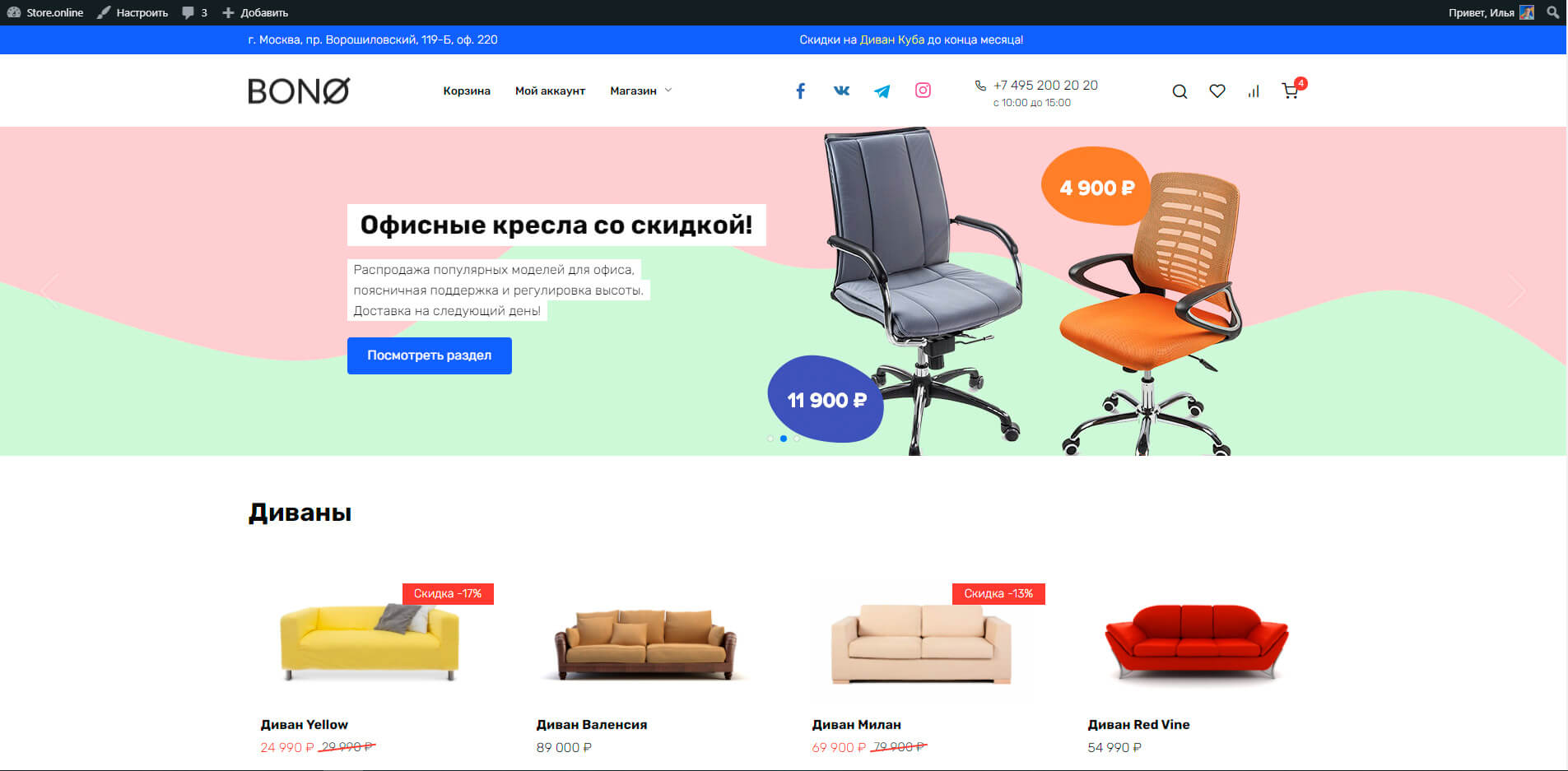
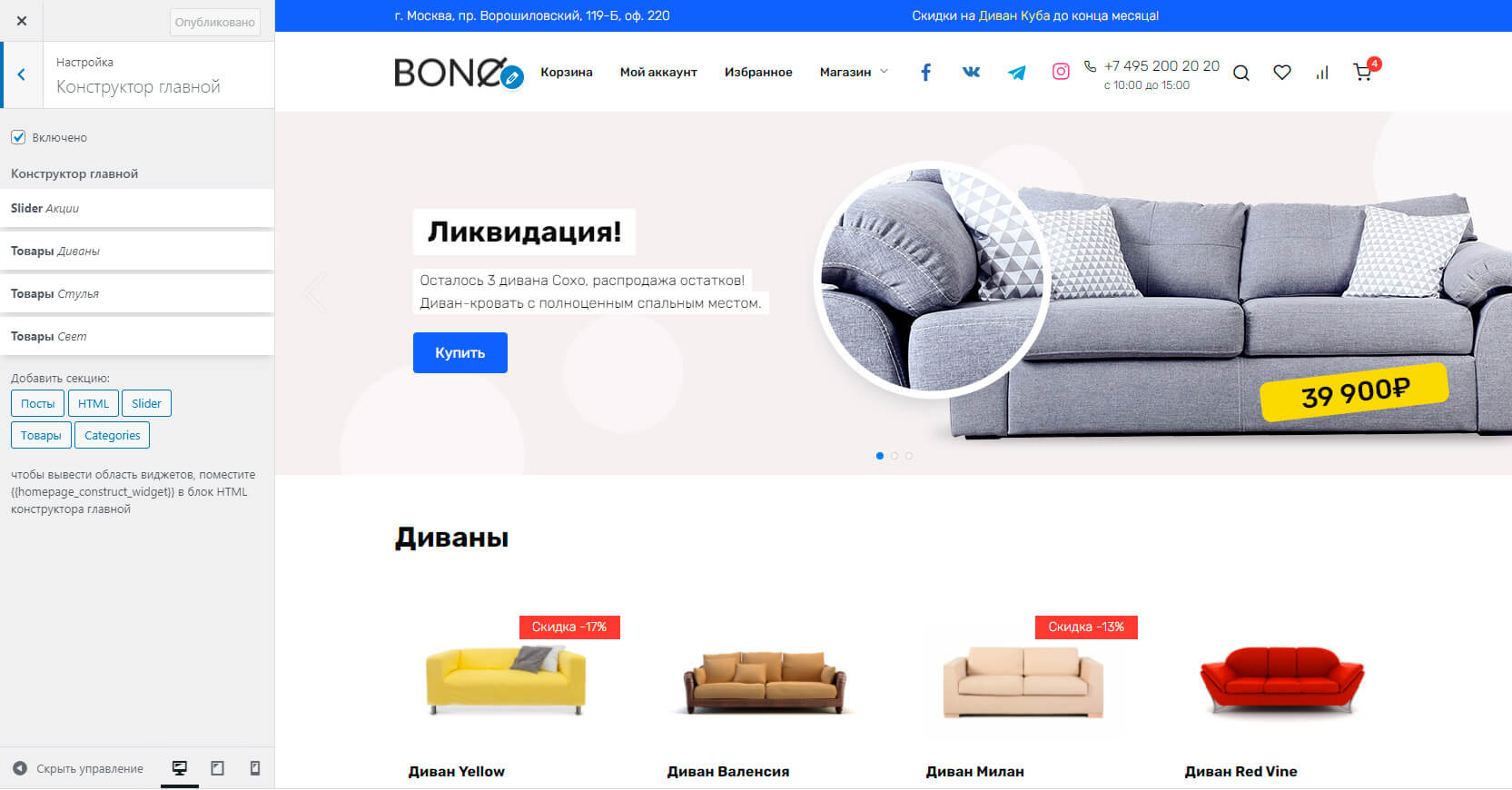
Главная страница
На главной странице можно просто показать страницу магазина, но лучше собрать её в конструкторе, который идёт бесплатно в составе шаблона. Такая страница будет красивее и удобнее стандартного полотна с товарами.
Путь настроек: Внешний вид — Настроить — Конструктор главной
У конструктора есть несколько виджетов:
- Слайдер — блок растянут на всю ширину, состоит из картинки на фоне, заголовок, подзаголовок и кнопка.
- Товары — выводите товары по категориям и изменяйте внешний вид блока.
- HTML — можно добавлять любой HTML-код, например, код формы захвата со стороннего сервиса типа SendPulse.
- Посты — вывод статей из блога.

Когда мы установили демо-данные, главная была свёрстана с помощью данного конструктора, выглядит супер. Посмотрите из каких настроек состоит каждый блок, чтобы понимать как они редактируются. Больше информации по конструктору вы найдёте в официальной документации.
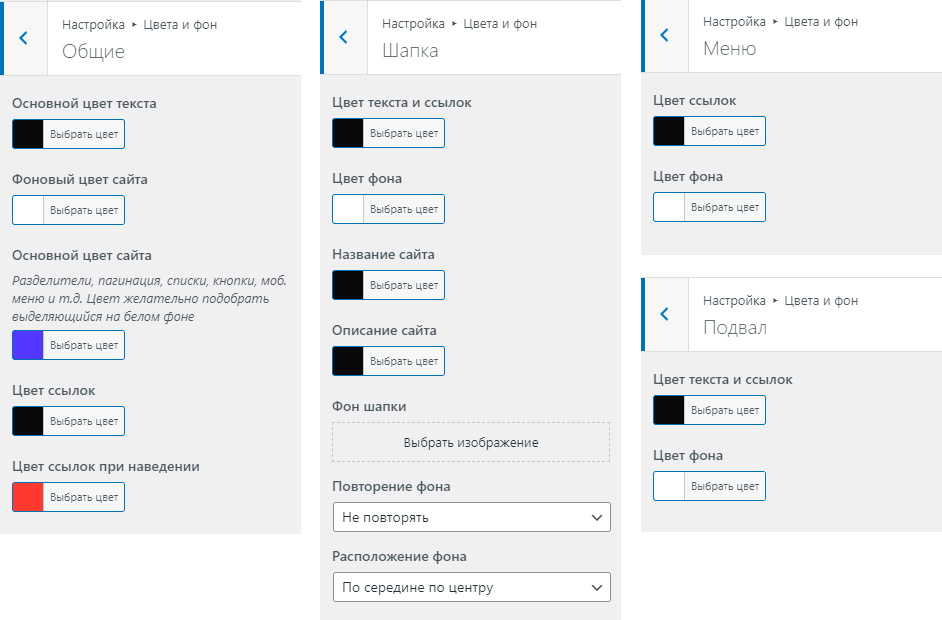
Цвета и фон
Путь настроек: Внешний вид — Настроить — Цвета и фон
Здесь вы можете настроить цвет элементов и фон. Четыре вкладки: общие, шапка, меню и подвал, в каждой вкладке настройки цвета конкретных элементов. Всё подписано, поэтому трудностей с настройкой не возникнет.
Лучше выбрать 1-2 основных цвета, помимо чёрного и белого, и с помощью них настроить все цвета сайта. В данном примере основной цвет это синий.

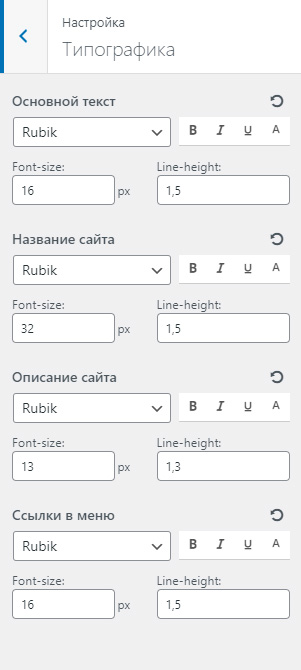
Типографика
Путь настроек: Внешний вид — Настроить — Типографика
Если вы захотите изменить шрифт, эти настройки делаются здесь. В шаблоне Bono установлено 25 популярных кириллических шрифтов с Google Fonts. Эти шрифты можно использовать бесплатно и на любом сайте.
Через настройки можно изменить шрифт у основного текста, названия и описания сайта, пунктов в меню.

Настройки WooCommerce от Bono
Путь настроек: Внешний вид — Настроить — WooCommerce
В этой вкладке собраны настройки элементов магазина WooCommerce, которые можно настроить через шаблон Bono. Эта вкладка сильно упрощает настройку функционала магазина.
Уведомление магазина
Здесь можно вывести полосу с текстом, которая будет отображаться перед подвалом на всех страницах сайта. Можно сравнить с полосой в шапке, только отображается внизу сайта.

Каталог товаров
Настройка страницы с выводом товаров.

Оформление заказа
Точечная настройка формы при оформлении заказа.

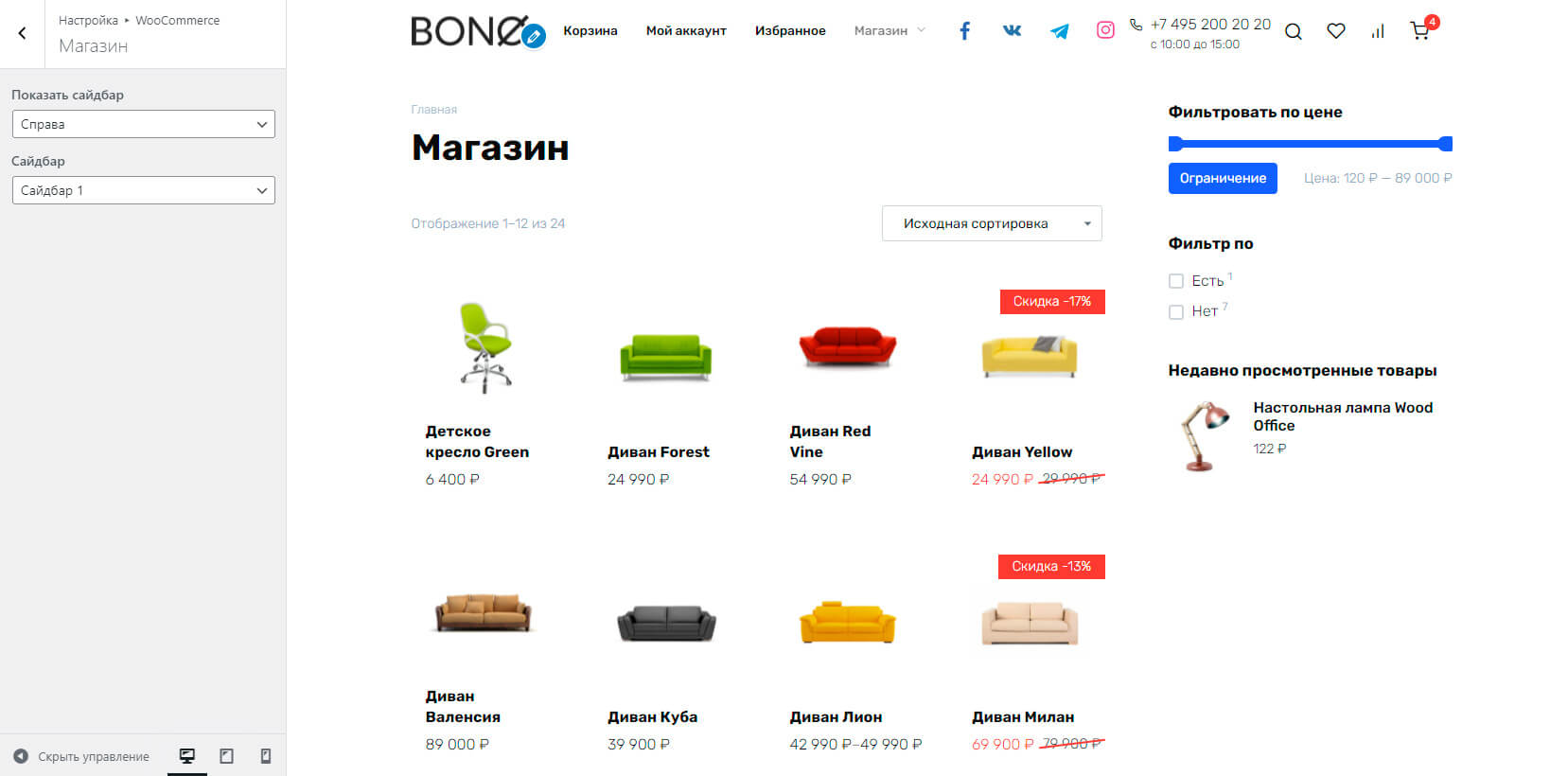
Магазин
Можно вывести сайдбар на странице магазина и там добавить фильтры, об этом ещё расскажу дальше, пока что просто запомним где включается сайдбар у страницы Магазин.

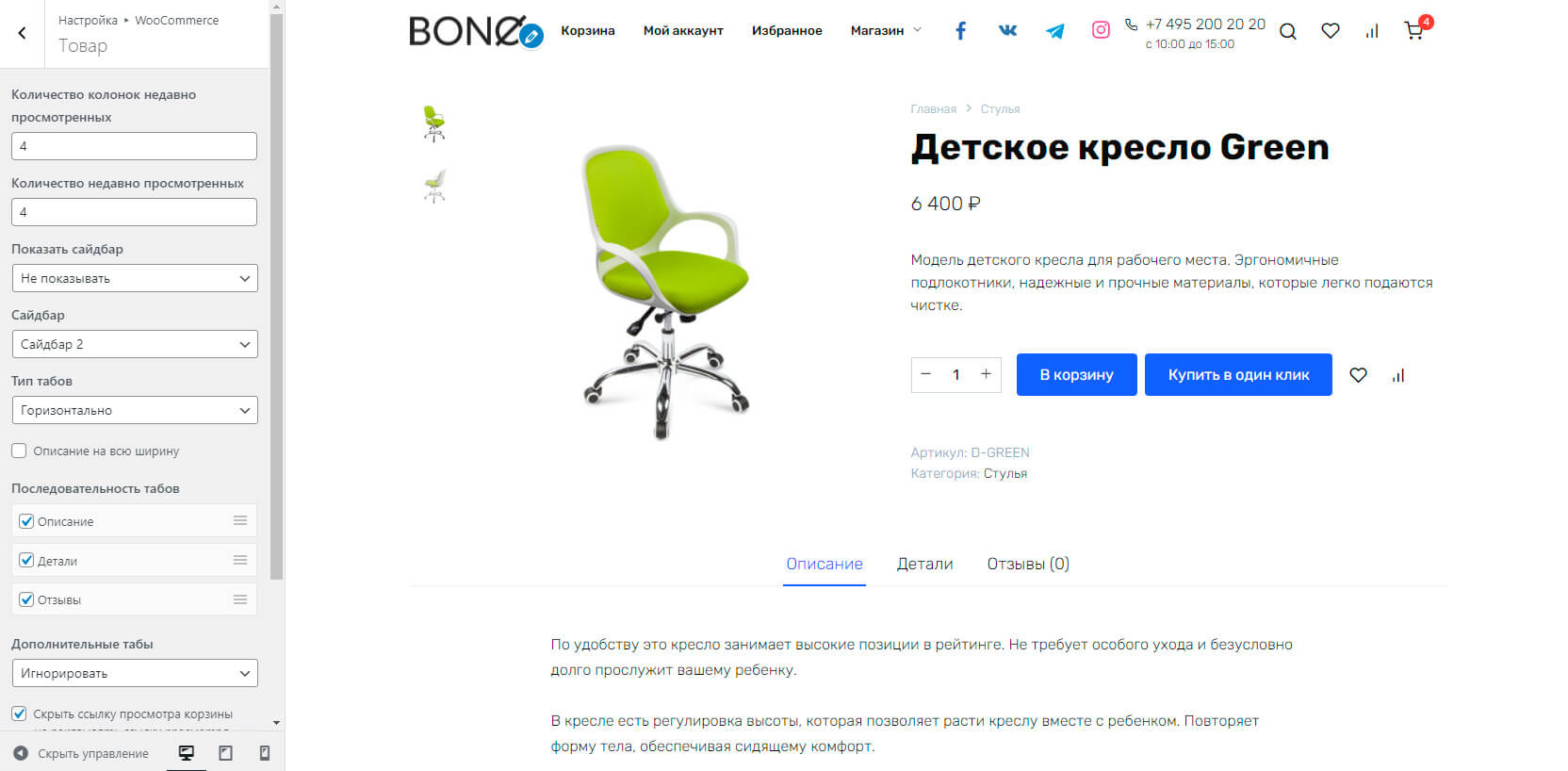
Товар
Настройки карточки товара.

Избранное
Здесь включается виджет Избранное, куда посетители сайта могут добавлять понравившийся товар.
Если страница не была создана автоматически, то вам нужно её создать и добавить там шорткод
[bono_favorite_shortcode]
Теперь вам нужно связать эту страницу в настройках WooCommerce. Перейдите по пути WooCommerce — Настройки — Дополнительно — Страница избранного.
Сравнить товары
Здесь включается виджет Сравнение, где посетители могут сравнивать характеристики 2-5 товаров. Для этой функции нужно будет создать отдельную страницу и прописать там два шорткода
[bono_product_compare]
[bono_product_compare_clear_page]
Если не разберётесь, вот инструкция.
Теперь вам нужно связать эту страницу в настройках WooCommerce. Перейдите по пути WooCommerce — Настройки — Дополнительно — Страница сравнения.
Цены
Настройка шильдика для цены со скидкой.
Дополнительные стили
Путь настроек: Внешний вид — Настроить — Дополнительные стили
Если вам не хватает встроенных настроек шаблона, то вы всегда можете изменить дизайн любого элемента сайта через вкладку дополнительные стили и css код.

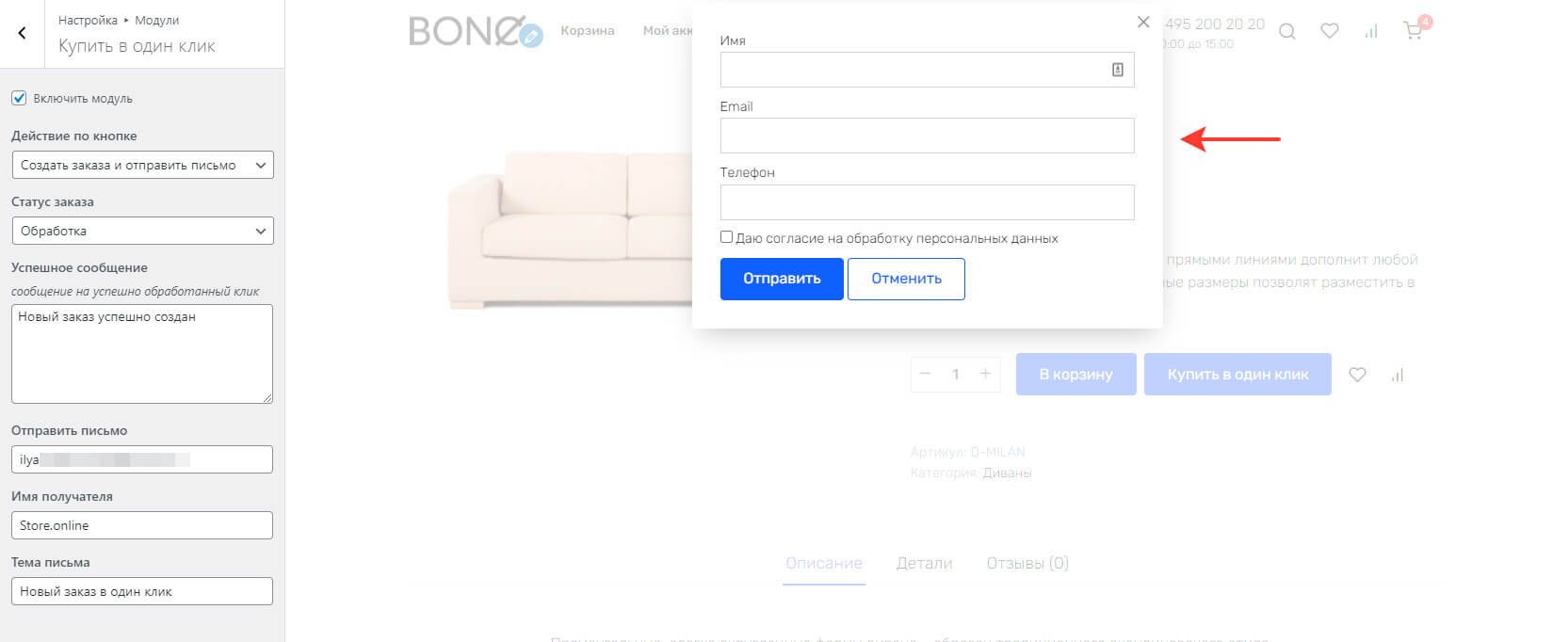
Купить в один клик
Можно включить функцию покупки товара в 1 клик. Удобно для тех пользователей, кто не хочет регистрироваться и заполнять кучу полей, а просто оставляет имя/емейл/телефон и дальше вы уже обрабатываете заказ.
Эта модуль от шаблона Bono и включается в настройках темы.
Путь настроек: Внешний вид — Настроить — Модули — Купить в один клик
Включаем модуль
- в Действие по кнопке выбираем Создать заказ и отправить письмо;
- Статус заказа оставлю Обработка;
- напишите какое сообщение будет показываться покупателю при успешной отправке формы;
- заполняем данные письма, которое придёт вам как оповещение о новом заказе.

Настройки плагина WooCommerce
Теперь разберём настройки WooCommerce — главного плагина магазина.
Скажу сразу, что единой системы настроек нет, каждый раз они индивидуальны и зависят от того, какой товар вы продаёте, физический или виртуальный и также других нюансов.
Путь настроек: WooCommerce — Настройки
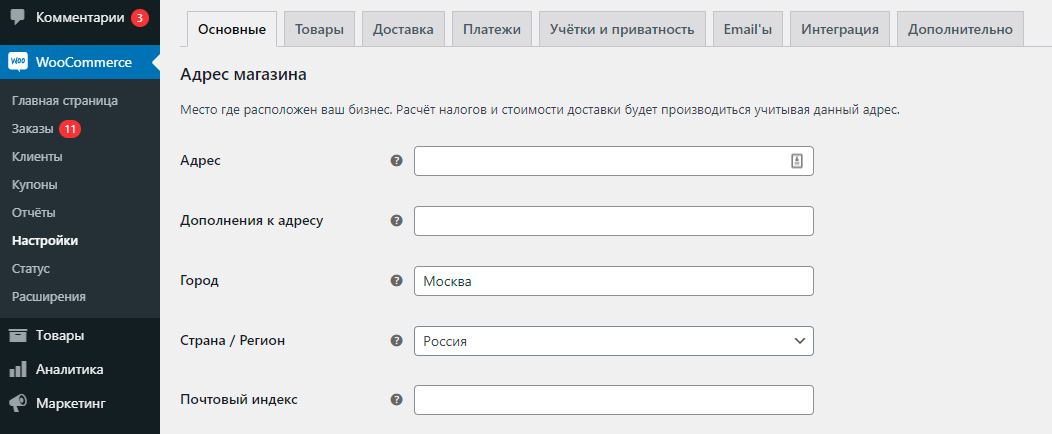
Вкладка Основные
Адрес магазина
Если у вас физический магазин и есть адрес, то пропишите его, если продаёте онлайн товары, то можно оставить поля пустыми.

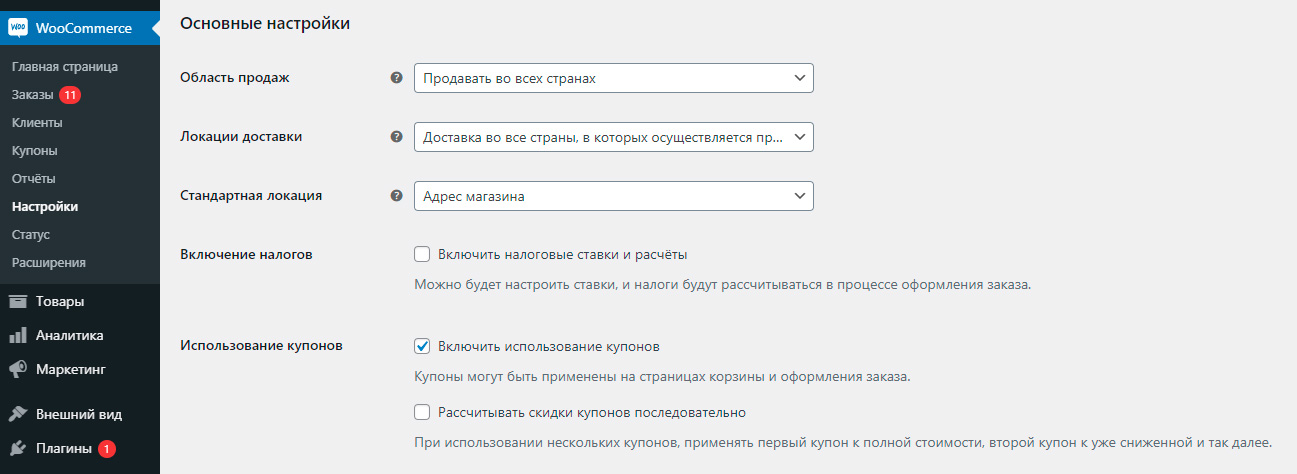
Основные настройки
- Здесь нам нужно выбрать страны, в которых осуществляется продажа товаров.
- Можно выбрать все страны, определённую страну или продавать во всех странах кроме конкретных.
- Это же касается настроек доставки, выберите правила доставки конкретно вашего магазина.
- В поле Стандартная локация лучше оставить Адрес магазина.
- Включение налогов: эту опцию можно не включать, потому что, как правило, итоговая цена указана уже с учётом налогов.
- Использование купонов: если планируете в дальнейшем делать скидочные купоны на товары, то ставим галочку.

Настройки валюты
- Выбираем нужный знак валюты, в моём случае это Российский рубль и позиция Справа с пробелом.
- В пункте Разделитель тысяч можно прописать значение и тогда цифры будут разделяться пробелом вместо запятой.
- Число дробных знаков пропишите 0, чтобы цена отображалась без копеек.

Вкладка Товары
Основные
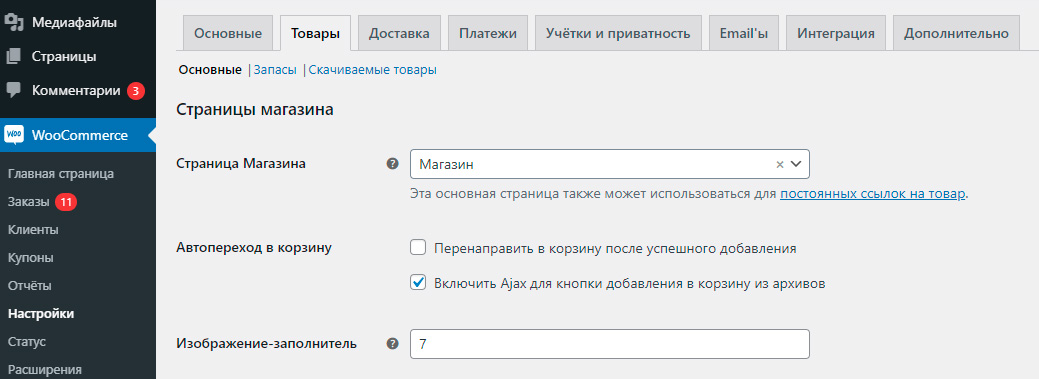
Страницы Магазина
- Страница Магазина должна быть автоматически выбрана, если нет, то выберите её сами. Здесь мы задаём основную страницу для магазина.
- Изображение заполнитель: можно прописать ID картинки, которая будет появляться, если у товара нет своей картинки (миниатюры).

Габариты
- Единица веса и габаритов: если товар физический, то выберите какая единица измерения больше подходит.

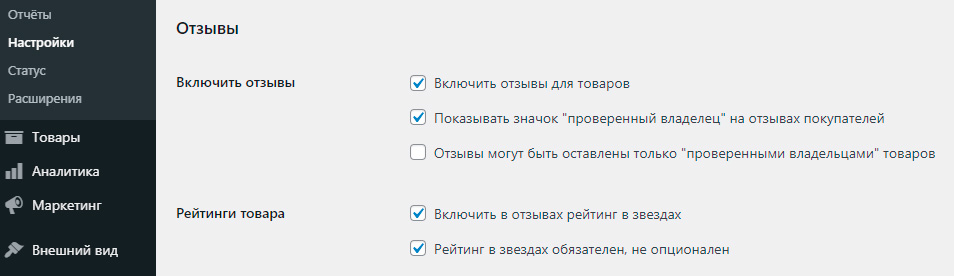
Отзывы
- Оставляем отзывы включёнными, так как отзывы на сайте это всегда хорошо. Также я оставляю вторую галочку, этот значок будет у покупателей.
- Рейтинг оставляйте по желанию, я оставлю.

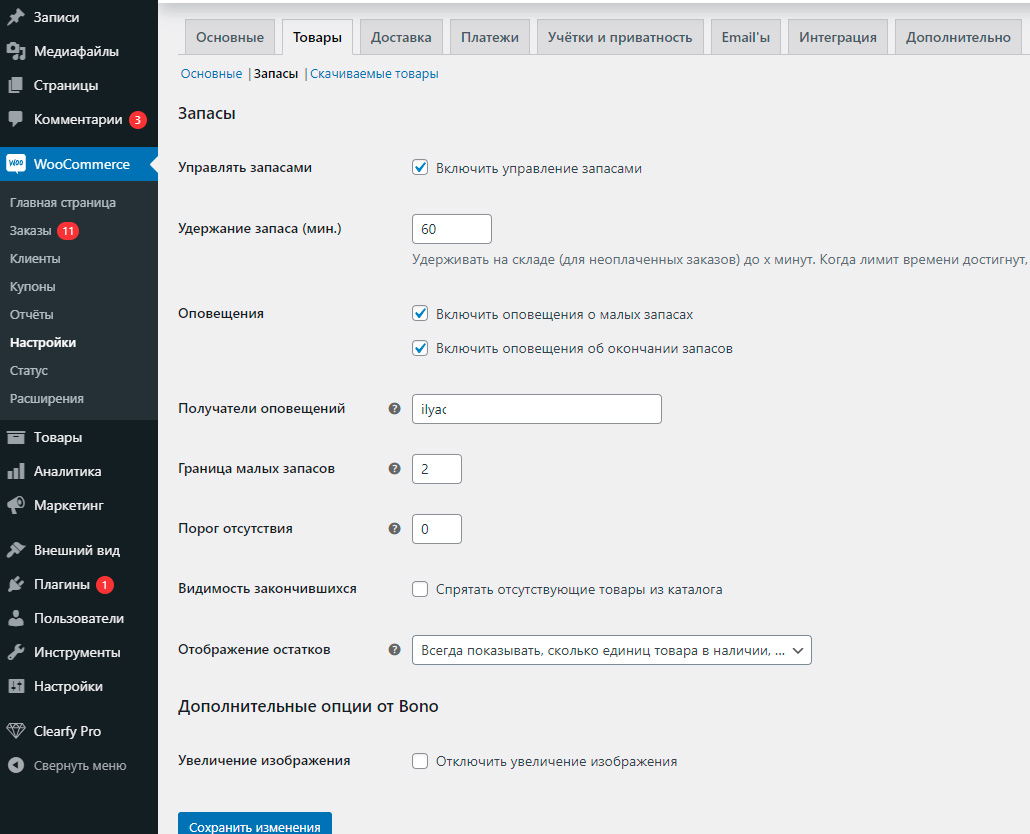
Запасы
Эти настройки актуальны, если у вас всегда ограниченное количество товаров и вы указываете запасы к товарам. Когда будет оставаться мало запасов, вам будет приходить оповещение об этом.
Эта опция подходит только для физических товаров.
- Включаем оповещение, выбираем границу малых запасов, на каком количестве остатков вам нужно чтобы приходило оповещение.
- Видимость закончившихся: можно прятать товары из каталога, которые закончились.
- Отображение остатков: решите для себя, нужно выводить эту надпись или нет и выберите нужный вариант.

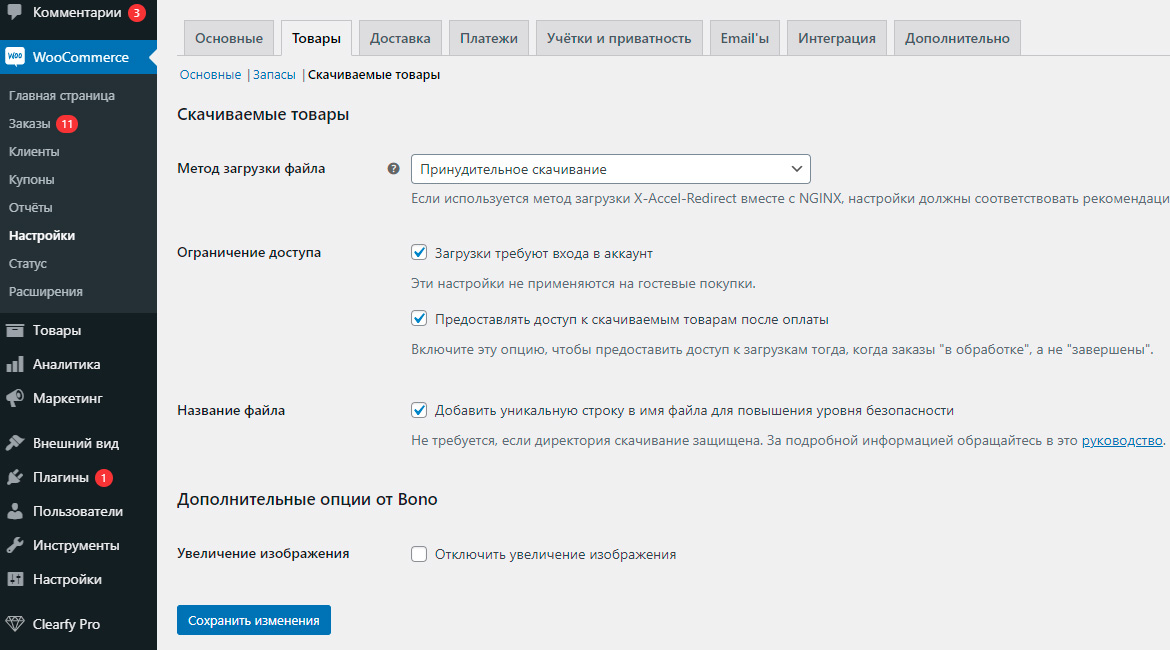
Скачиваемые товары
Настройки выдачи виртуальных товаров.
- Метод загрузки файла оставляем Принудительное скачивание.
- Ограничение доступа: я оставляю две галочки, эти настройки наиболее логичны.

Вкладка Доставка
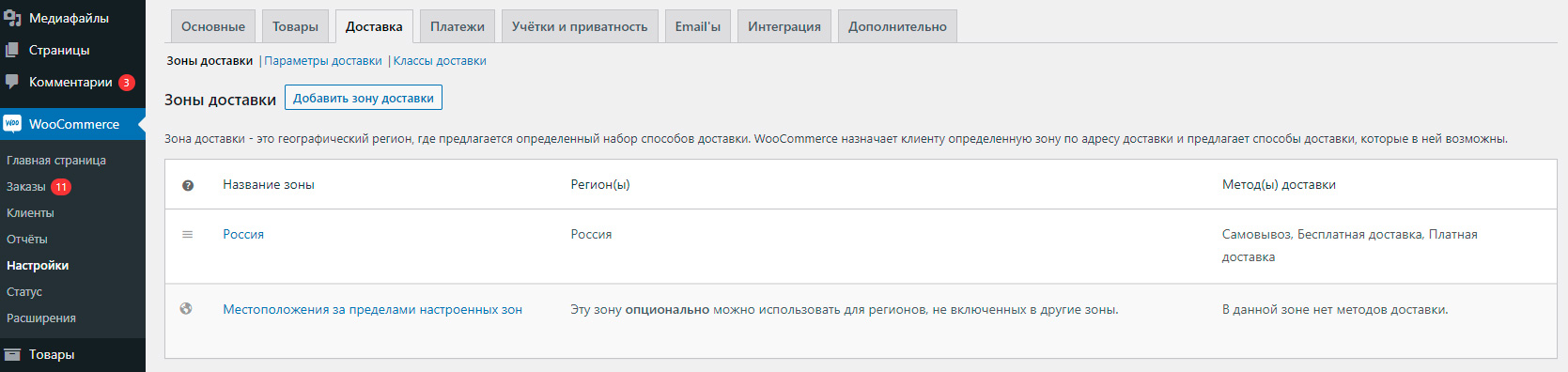
Зоны доставки
- В этой вкладке мы добавляем зону доставки и выбираем нужные методы доставки.

Нажимаем Добавить зону доставки
- Название зоны: напишем Россия
- Зоны: выбираем Россия
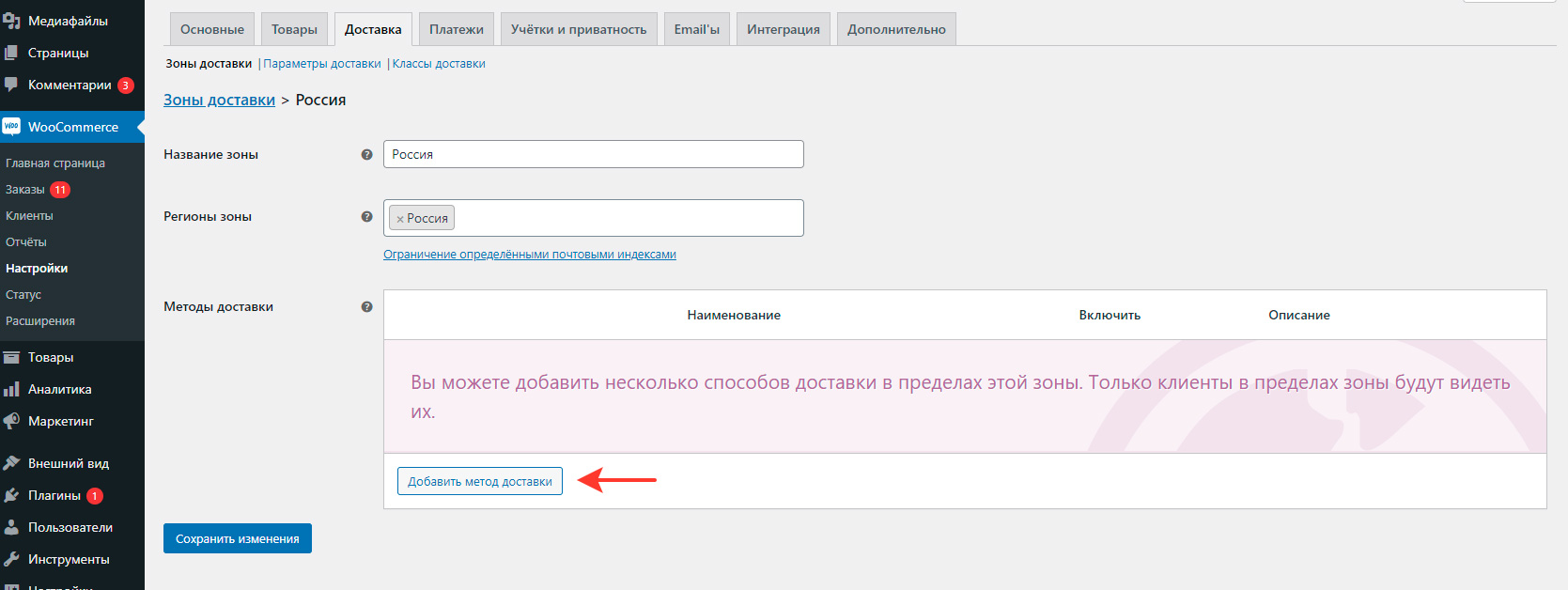
Методы доставки
Нажимаем Добавить метод доставки и у нас на выбор 3 варианта:
- Единая ставка
- Бесплатная доставка
- Самовывоз

Каждый метод доставки мы можем отредактировать и включить/выключить для конкретной зоны доставки.
Разберём настройки каждого метода доставки.
Единая ставка
- Заголовок: Пишем название, например Платная доставка
- Статус налога: Выберем Нет, потому что мы решили что налог уже включён в стоимость товара
- Стоимость: Указываем сумму доставки, например 500 р.

Бесплатная доставка
- Наименование: Пишем название, я так и оставлю
- Требования бесплатной доставки: Нужно выбрать правило, когда будет доступна бесплатная доставка, я выберу Сумма минимального заказа и укажу 5000. Получается что доставка будет бесплатной, если заказ будет на 5000 и больше.

Самовывоз
- Наименование: Пишем название, я так и оставлю
- Статус налога: Выберем Нет, потому что мы решили что налог уже включён в стоимость товара
- Стоимость: Оставляем 0

Это стандартные методы доставки от WooCommerce. Если вы хотите добавить больше вариантов, например, добавить сервисы типа СДЕК или Boxberry, то у них, как правило, есть свои плагины и, при настройке сервиса, вы сможете его настроить по инструкции.
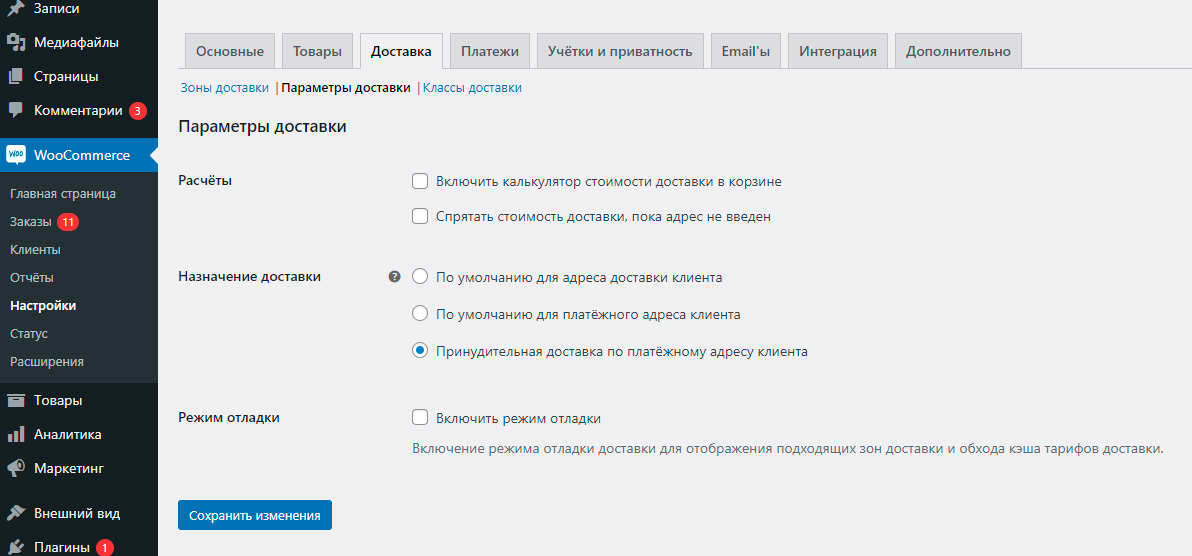
Параметры доставки
Расчёты
Включить калькулятор стоимости доставки в корзине и Спрятать стоимость доставки, пока адрес не введён: Эти функции имеют смысл, если у вас цена доставки рассчитывается исходя из региона покупателя, если же цена за доставку фиксированная, то опцию выключаем.
Назначение доставки: Я выберу 3-й пункт Принудительная доставка по платёжному адресу клиента, чтобы не путать клиента дополнительными полями для заполнения.

Классы доставки
Здесь ничего не настраиваем, обычно классы доставки не используются.
Платежи
Методы оплаты
В стандартном функционале WooCommerce доступны 4 метода оплаты:
- Прямой банковский перевод
- Чековые платежи
- Оплата при доставке
- PayPal
Каждый метод можно включить/выключить, переместить выше/ниже и дополнительно настроить.

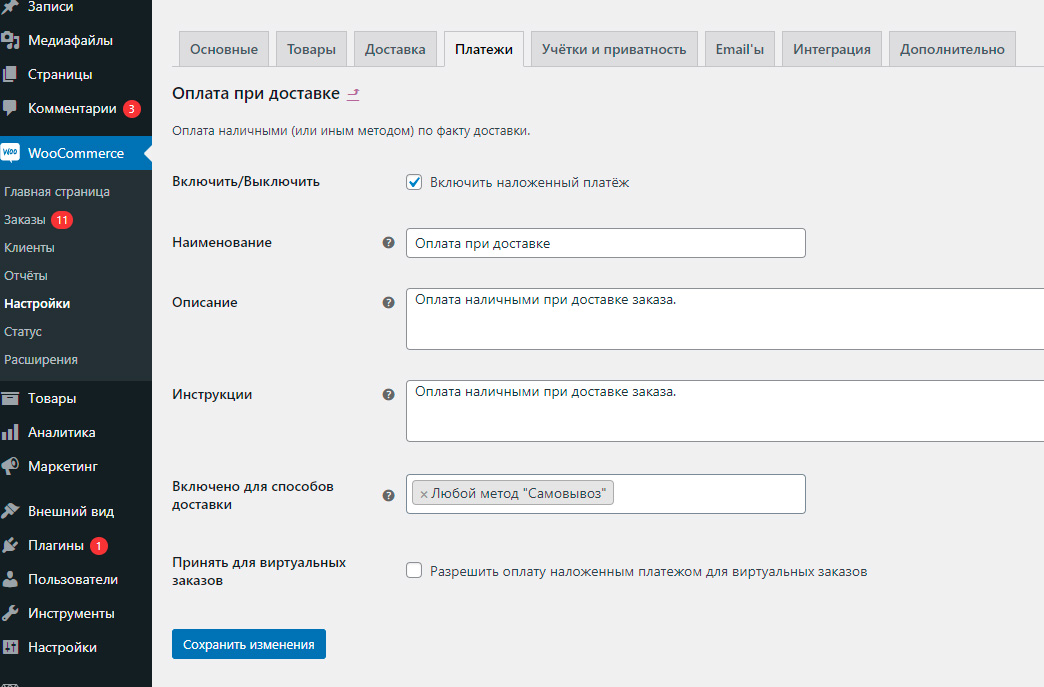
Оплата при доставке
Нажимаем Управление и попадаем в настройки метода оплаты.
- Наименование: Название метода оплаты
- Описание: Здесь напишите подробнее про детали и правила оплаты.
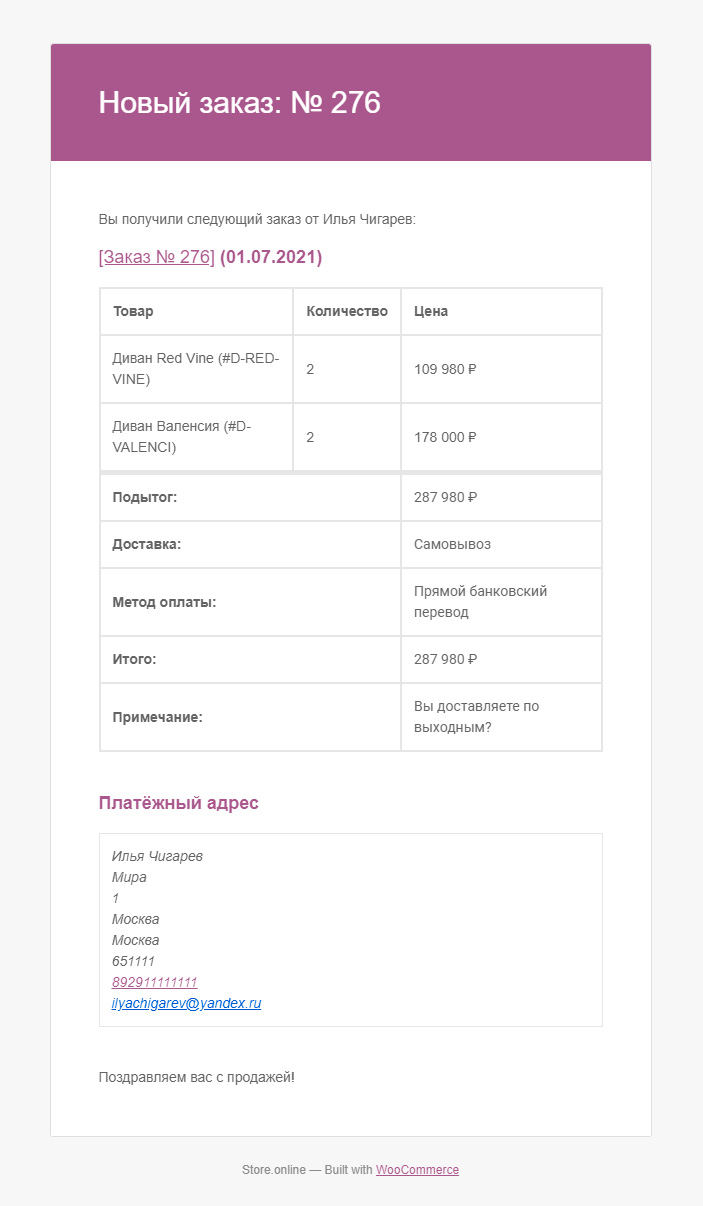
- Инструкции: Этот текст будет показан на странице после оформления и также придёт в письме на почту.
- Включено для способов доставки: Выберите метод доставки, для которого этот метод оплаты будет доступен.

Прямой банковский перевод
Ещё один метод, который можно использовать, если вы хотите принимать платежи напрямую как физлицо.
- Также как и в самовывозе заполняем Наименование, Описание и Инструкции.
- В разделе Данные учётной записи добавляем платёжные реквизиты.

Такой метод оплаты часто использовался до введения обязательных кассовых аппаратов и выдачи чеков.
Обычно из этих методов оставляют только Оплату при доставке и иногда Прямой банковский перевод, а чтобы принимать платежи с карт и электронных кошельков подключают платёжные системы, типа Robokassa или ЮKassa (в прошлом Яндекс.Касса) и другие, вариантов много.
Какую систему приёма платежей выбрать, вам нужно решить самостоятельно, это зависит от типа товара, типа бизнеса, оборота и пр.
Также как и у отдельных методов доставки у сервисов приёма платежей есть свои плагины, после установки которых, здесь появятся дополнительные методы оплаты.
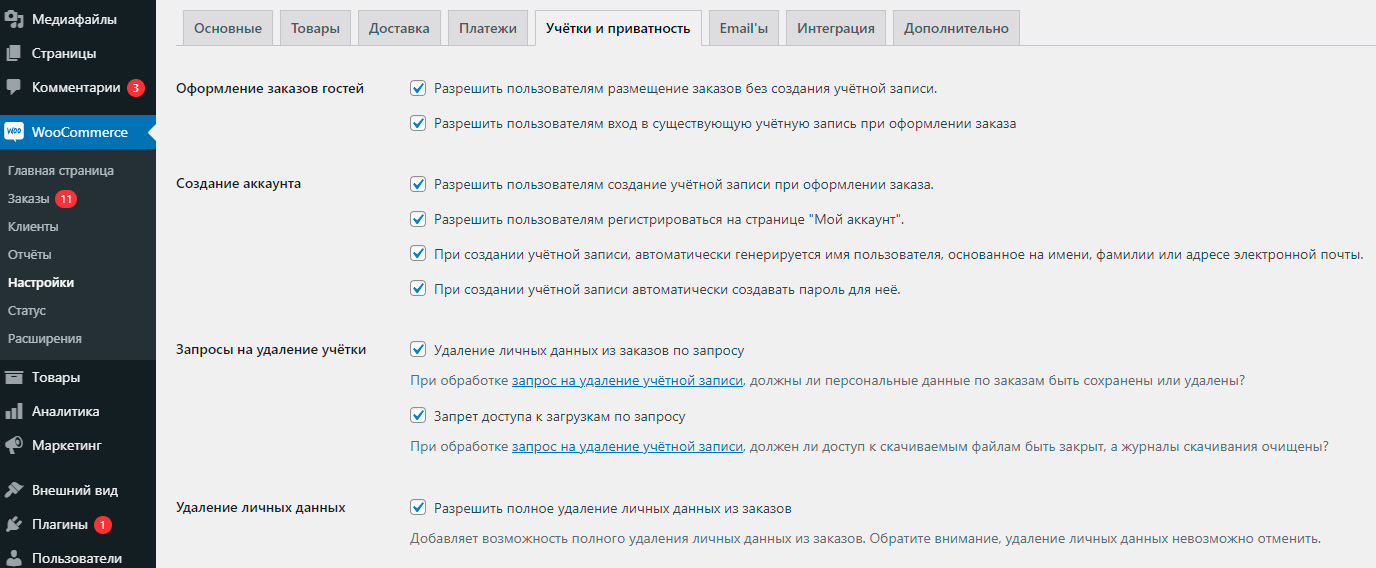
Учётки и приватность
Проставьте галочки по своему усмотрению, я для себя включил все.

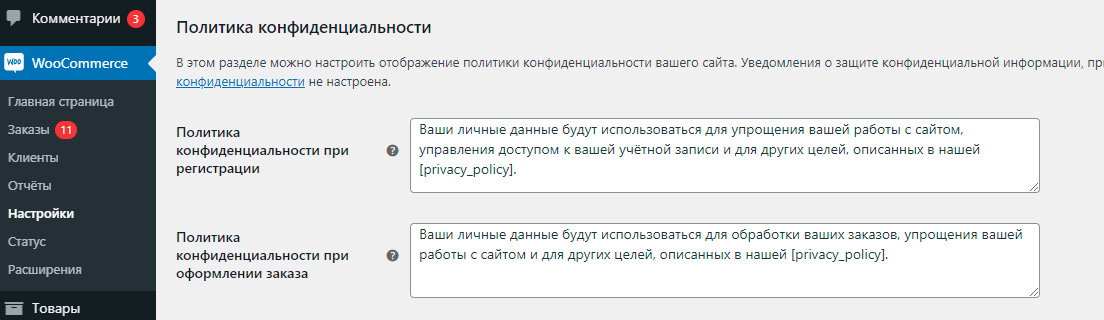
Политика конфиденциальности
Поля, в которых вы можете изменить текст политики, который показывается при регистрации и на странице оформления заказа.

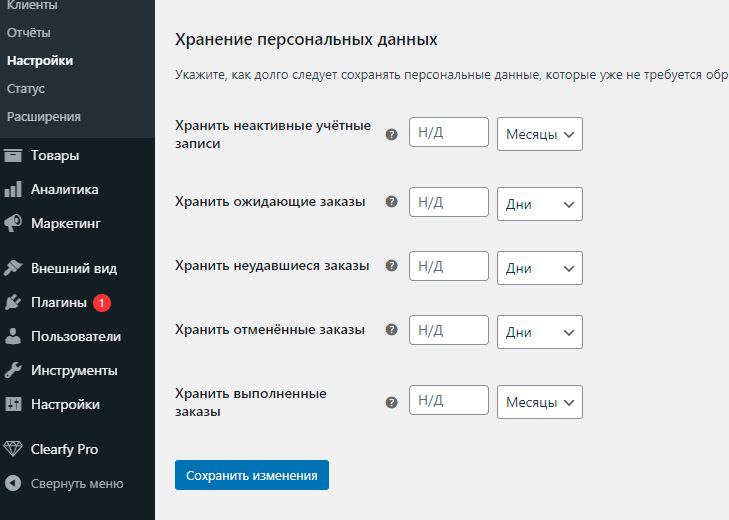
Хранение персональных данных
Ничего не меняем.

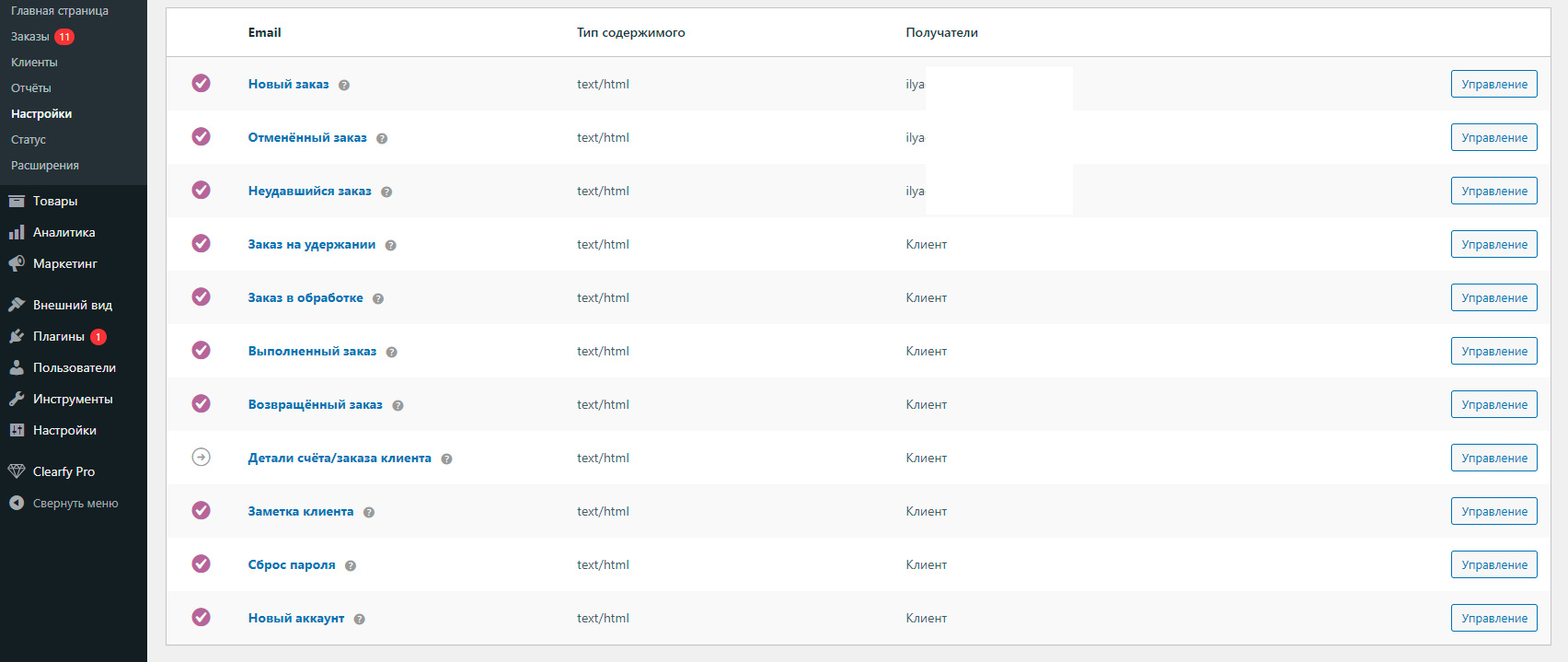
Email’ы
Здесь можно отредактировать все письма, которые приходят вам и клиентам при оформлении заказа и дальнейших действиях.
Изначально все поля заполнены стандартно, если вы хотите что-то поправить, выбирайте Управление напротив нужного письма.
Важно: не удалите случайно переменные в полях, редактируйте только текст.

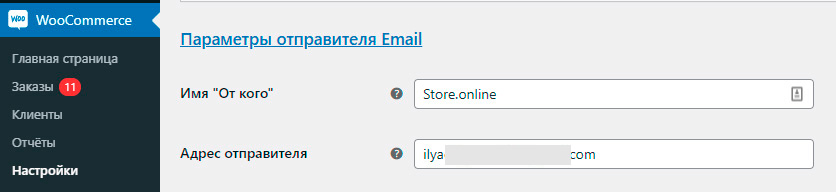
Параметры отправителя Email
Можно изменить данные отправителя.

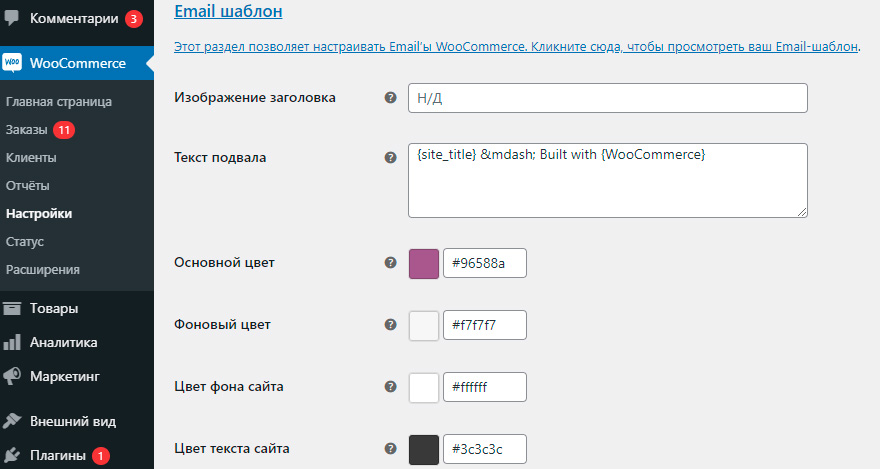
Email шаблон
Здесь можно настроить дизайн письма, поставить картинку в шапку и изменить цвета.

Дополнительно
Настройки страницы
Обычно здесь автоматически выбраны нужные страницы, которые соответствуют своему значению. Если же нет, то выберите вручную.
Если вы включали функционал для добавления товаров в Избранное и страницу Сравнение, тогда в этой вкладке вам их нужно выбрать.

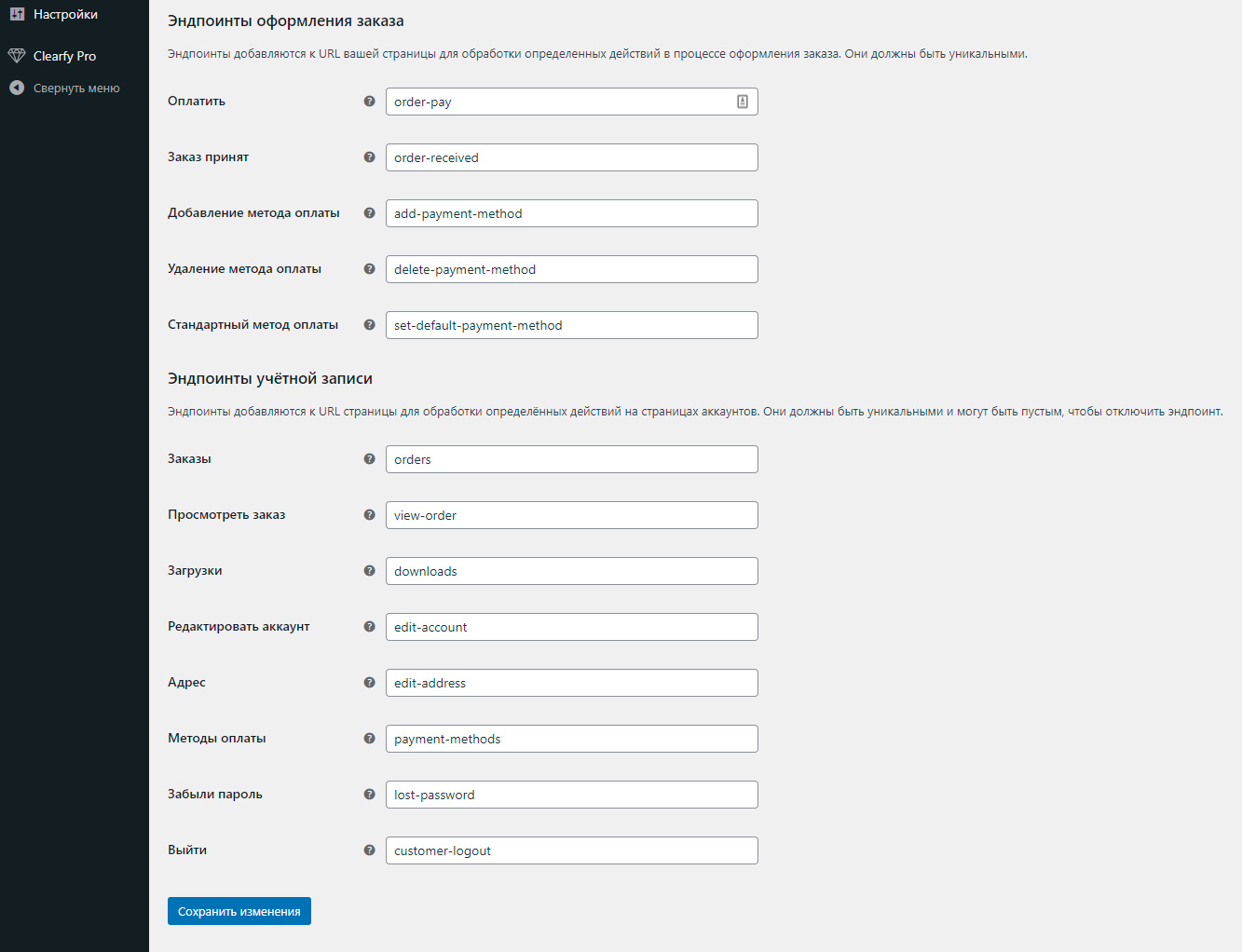
Эндпоинты оформления заказа и Эндпоинты учётной записи
Здесь ничего не трогаем, все настройки уже сделаны.

Основные настройки мы сделали, теперь вам нужно донастроить методы доставки и оплаты, исходя из того какие сервисы вы выберите.
Clearfy Pro — лучший помощник любого сайта на WordPress
Если хотите ещё улучшить свой магазин, советую приобрести и установить плагин Clearfy Pro. Этот плагин мастхев и я его использую на всех своих проектах и также покупаю для клиентов. Там десятки настроек, которые помогают оптимизировать код WordPress и улучшить показатели скорости и сео сайта.
Особенно рекомендуется, если вы решите использовать тему Bono, потому что разработчики те же ребята WpShop и все функции плагина совместимы и синергичны с шаблоном на 100%.
По ссылке подробный обзор. Официальный сайт плагина.
Личный кабинет покупателя
Любой покупатель сможет зарегистрироваться в вашем магазине, логин и пароль придут к нему на указанную почту. Функционал личного кабинета уже встроен в плагин WooCommerce, там покупатели могут отслеживать свои покупки, добавлять адрес, редактировать данные профиля.

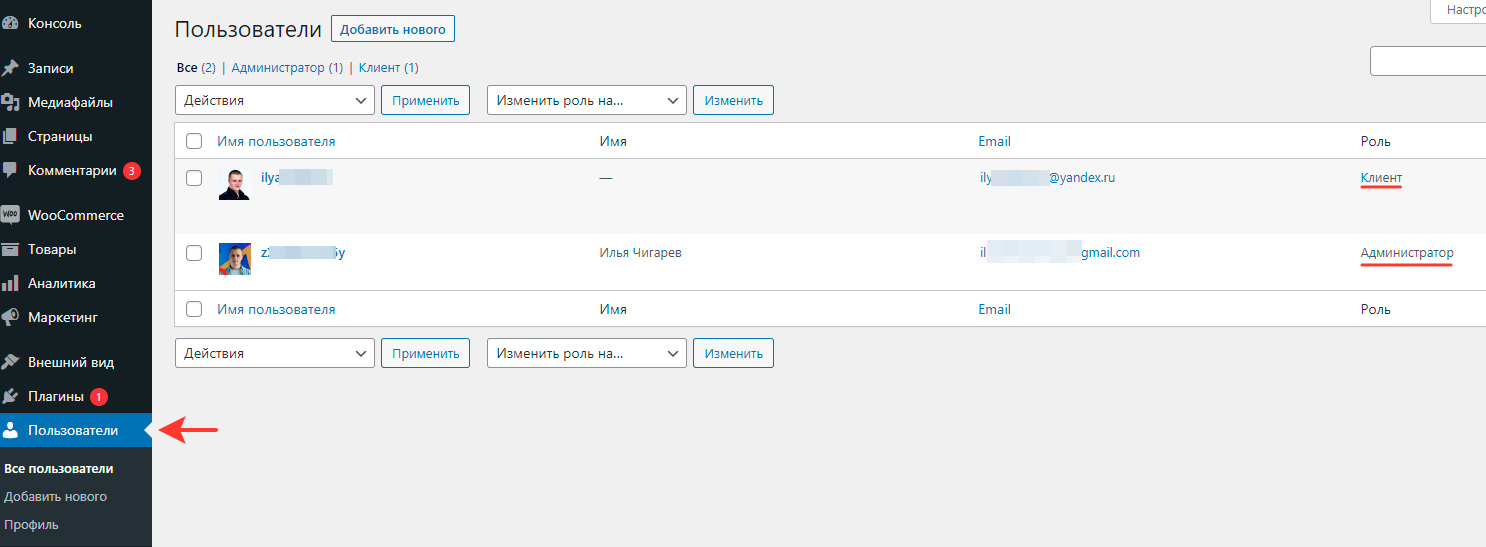
Вы как администратор можете отслеживать аккаунты клиентов во вкладке Пользователи.

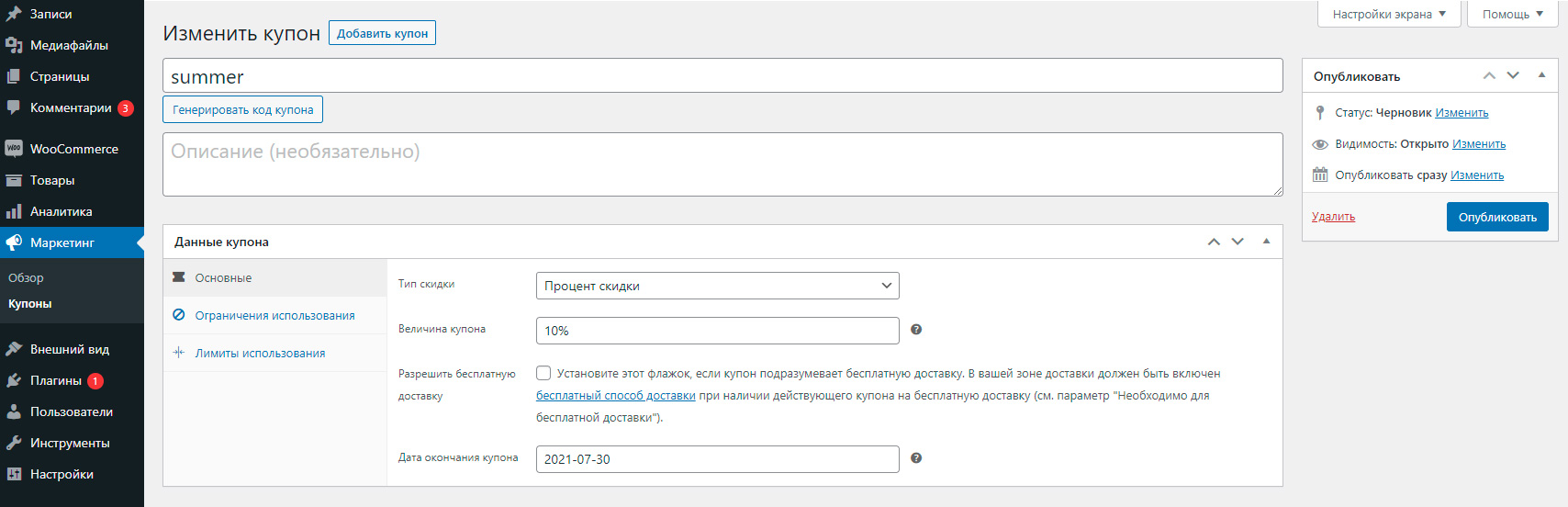
Купоны
Вы можете добавлять скидочные купоны для покупателей.
Путь настроек: Маркетинг — Купоны
Настройки довольно гибкие, можно выбрать фиксированную сумму, можно процент от суммы. Также можно делать бесплатную доставку по промокоду. Попробуйте создать первый купон и посмотреть какие есть настройки.

В дальнейшем купон можно применить на странице Корзины или Оформлении заказа.
Аналитика
В сфере онлайн продаж аналитика важный элемент, благо у WooCommerce есть своя система аналитики, где вы можете отслеживать важные показатели: заказы, продажи, остатки, купоны и пр.
Путь настроек: Аналитика

Примеры оформленного заказа
Страница после оформления заявки
Письмо, которое приходит покупателю
Письмо, которое приходит владельцу сайта
Чек-лист: 8 важных элементов проверки перед запуском онлайн-магазина
После настройки магазина нужно проверить все элементы:
- Страницы магазина. Пройдитесь по всем страницам, чтобы убедиться что все шорткоды подгружаются, кнопки и поля корректно работают.
- Общие страницы, товары и статьи. Проверьте вёрстку и корректное отображение всех страниц.
- Тестовый заказ. Оформите тестовый заказ и проверьте, чтобы письма приходили на оба емейла, продавцу и покупателю.
- Оплата. Если прикручивали сервис оплаты, сделайте тестовую оплату.
- Элементы в шапке. Номер телефона, соцсети, иконки.
- Вёрстка на главной странице. Если вы использовали конструктор.
- Ссылки в меню и подвале. Перейдите по всем ссылкам, чтобы убедиться что они ведут на нужные страницы.
- Проверка с разных устройств. Посмотрите сайт с компьютера, ноутбука и разных смартфонов, важно чтобы вёрстка везде была корректная.
Если вы дочитали гайд до конца, значит вы уверенно настроены сделать свой магазин и я желаю вам успехов в этом деле! Будут вопросы, обязательно пишите, обсудим детальнее настройки вашего интернет-магазина на WordPress.
В каком месте настроек у вас возникает больше всего вопросов? Делитесь в комментариях.
























Илья здравствуйте!
Купил лицензию БОНО, всё скачал/установил по инструкции. Как понял демо-контент встал некорректно, что смог поправил сам, но некоторые вещи сделать не могу. Будьте любезны подскажите.
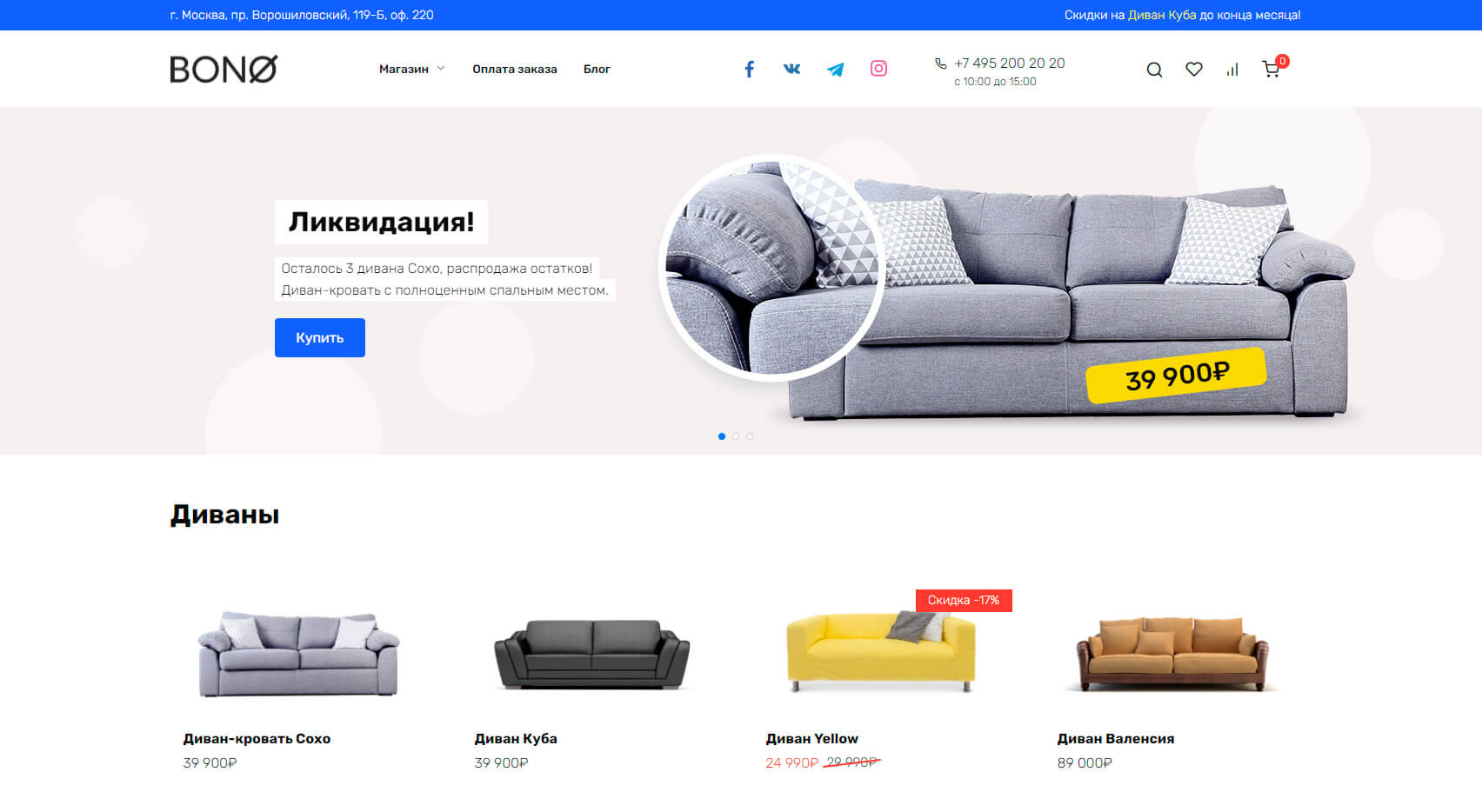
1. С верхней полосой так и не разобрался. Верхняя полоса у меня отличается от демо-сайта, строчка «Скидки на Диван Куба до конца месяца!» оказалась ближе к середине…как сделать к правой стороне?
2. Шапка. Как сменить ссылку у лого не нашёл. Отсутствуют менюшки «Магазин Оплата заказа Блог» хотя они включены в настройках, как их вернуть не знаю.
3. После установки БОНО отсутствовали товары под категориями Диваны-Стулья-Свет, якобы нужно было выставить свои id категорий а настройках Конструктора главной. id категорий нашёл методом перебора от 1 до 50. Как и где их брать не понял.
4. Отсутствует подвал полностью. По инструкции от поддержки https://www.youtube.com/watch?v=HZqE0miV71I не получается, у меня меню виджетов отличается и ничего не смог там сделать.
Заранее спасибо и спасибо за вашу работу, за очень подробный обзор по открытию магазина с нуля и шаблона БОНО!
Александр
Здравствуйте, Александр. Вопросы по шаблону лучше писать в поддержку шаблона, ведь у Вас там сейчас активирована приоритетная поддержка.
1. Оберните фразу в тег div, получится вот так (скрин https://yadi.sk/i/dw1cSq00ey8piw ). Перепишите вручную, в комментариях код не вставляется.
2. Перейдите в Настройки шаблона — Блоки — Шапка — и здесь выбираете логотип (скрин https://yadi.sk/i/WTSOGGP6oy_Acw ). Ссылка лого всегда ведет на главную страницу, её не изменить, да и этого не нужно делать. Насчёт меню, перейдите Внешний вид — Меню и проверьте чтобы была выставлена галочка «Меню в шапке» (скрин https://yadi.sk/i/1hC8XhE3NohNAw ).
3. ID категории можете найти в ссылке. Открываете нужную категорию и в ссылке написан ID (скрин https://yadi.sk/i/c68kEuAT8T3elg ).
4. Проверьте, чтобы в настройках шаблона — Блоки — Подвал — было выставлено число виджет блоков от 1 до 5 (скрин https://yadi.sk/i/JLL-uBioVAvaHw ). И теперь можно переходить Внешний вид — Виджеты — и добавлять нужные виджеты. Если у вас админка отличается от той, что в видео, то можно поставить плагин Classic Widgets, он делает админку старого образца.
Илья спасибо за мгновенный ответ, всё получилось!
Есть ещё несколько вопросов…
1. Нужно ли прописывать свои данные в настройках в личном кабинете, где регистрировал домен и хостинг?
И где-то подобные пустые строчки своих данных видел в админке сайта.
2. Ранее читал другие инструкции по созданию сайта с нуля, была информация о удалении файла index.html из корневой папки своего сайта. На сколько это актуально?
У вас в этой статье читал про создание MySQL и редактирование файла wp-config.php перед установкой ВордПресса.
ВордПресс у меня установился автоматически после регистрации домена и хостинга. Как мне проверить эти моменты? Правильно ли всё у меня настроено?
И вообще волнует вопрос какие плагины должны быть установлены обязательно для защиты и оптимизации сайта, как защититься от сайтов-двойнико/подменов, как защитить покупателей и себя, чтобы во время покупки средства получил я, а не мошенники? Как сделать, чтобы на сайте не было вирусной ракламы
Спасибо ещё раз
1. Я всегда пишу свои данные, когда регистрирую хостинг и домен.
2. Этот файл нельзя удалять, удалить можно readme.html, license.txt и wp-config-sample.php. Я им просто закрываю доступ через защитный плагин.
3. Насчёт MySQL. Зайдите в файл wp-config.php и там посмотрите логин и пароль, который был создан автоматически.
У Вас много точечных и правильных вопросов, это здорово. Открываете Ютуб и поиск и ищете все ответы, там всё есть :)
Добрый день!
Ищу подрядчика, чтобы собрать сайт, достаточно много кастомных доработок.
Детали в переписке
Здравствуйте, Илья. Я могу купить одну лицензию Elementor pro, установить её на один сайт и сделать все что мне нужно а потом удалить лицензию из сайта и установить её на другой сайт? И будет все работать на первом сайте после удаления лицензии?
Здравствуйте, Сергей. Скорее всего да, не проверял.