Тема Root, разработанная для WordPress — это чистый валидный код без громоздких фреймворков, адаптивная верстка, микроразметка, оптимизация для поисковиков, встроенные виджеты, слайдеры и реклама, поддержка эмотиконов, интеграция с соц.сетями, абсолютно кастомизируемый дизайн страниц и продвинутый функционал редактирования.
Кроме того, вам не придется заниматься переводом, ведь Root — русская тема.
Дополнение про шаблоны от 15.01.2024
Сейчас напрямую нельзя купить шаблоны с Themeforest. Как быть?
Переходим на отечественные шаблоны, благо есть хорошие варианты. Могу порекомендовать две студии:
- Wpshop.ru — премиум шаблоны и плагины. Один из них (Reboot) использую как раз на своём сайте.
- Almazwptemplates.ru — лендинги на Wordpress на русском языке. Скачали, установили, заполнили свои данные - сайт готов.
Обзор других шаблонов от разработчиков WpShop:
- Лучшие русские темы для сайта на WP
- Обзор Reboot — тема, которую я использую почти на всех сайтах
- Обзор JournalX — отличный вариант для новостного сайта
- Обзор Bono — русский шаблон для интернет-магазина

Про шаблон Root я узнал после того, как нашел не менее шикарный плагин от этих же разработчиков, команды Wpshop, который называется Clearfy Pro. В этом легком плагине сочетается более 48+ настроек для улучшения сайта. Для плагина Clearfy я делал отдельный обзор. После этого я стал советовать этот шаблон всем, кто ищет для себя русскую безопасную тему для блога, которую не нужно особо настраивать, просто установите и начинайте писать!
Если вам не хочется читать длинный обзор, можете сразу перейти на сайт шаблона:
- Обзор шаблона Root. Главные преимущества, которые выделяют этот шаблон среди конкурентов
- Адаптивный дизайн
- Гарантировано правильное отображение на всех современных платформах и девайсах
- Следование концепции mobile first
- Медиа контент оптимизирован под мобильные экраны
- Внешний вид
- Простота кастомизации
- Сайдбар как опция
- Большое изображение в качестве заглавного фото к посту
- Разные шаблоны для вывода превью постов
- Быстрая смена элементов дизайна
- Скролл к началу страницы без сторонних плагинов
- Продуманная типографика
- Вывод превью постов в сайдбаре через виджет с расширенными возможностями
- Оптимизация под поисковые системы (СЕО)
- Правильность размещения H1 на стартовой странице
- Правильность размещения заголовков
- Правильное позиционирование сайдбара в коде
- Размещение описания категорий без дублей
- Удаление рекурсивных ссылок
- Запрет на индексацию ссылок
- Поддержка плагина для СЕО — Yoast
- Чистый код
- Верстка
- Микроразметка
- Скорость
- Инструменты написания
- Таблицы и списки используют предписанные стили
- Цепляющие внимание блоки
- Кнопки
- Спойлеры
- Маскировка ссылки
- Ссылка на источник
- Опции комментирования
- Ссылки на авторов скрыты от индексации
- Отсутствие ссылки в кнопке ответа
- Смайлики
- Интеграция с соцсетями
- Кнопки «расшаривания»
- Мессенджеры
- Размещение рекламных баннеров
- 6 локаций для рекламных блоков
- Мобильная версия для баннеров
- Простота добавления рекламы в текст
- Фиксированный виджет
- Скриншоты шаблона
- Компьютерная версия
- Мобильная версия
- Демо сайты
- Кастомизация (Донастройка)
- Дочерняя тема
- Содержание статьи
- Вывод количества просмотров материалов
- Карта сайта
- Форма обратной связи
- Добавление Политики конфиденциальности в футер сайта
- Счетчики
- Подключение собственных скриптов в head и body
- Дополнительные стили
- Плагин ProFunction
- Также:
- Поддержка английского языка
- Подробная документация
- Техподдержка
- Сколько стоит шаблон Root?
Обзор шаблона Root. Главные преимущества, которые выделяют этот шаблон среди конкурентов
Адаптивный дизайн
Гарантировано правильное отображение на всех современных платформах и девайсах
Адаптивность темы позволяет обеспечить одинаково качественный просмотр сайта пользователям с любых устройств.

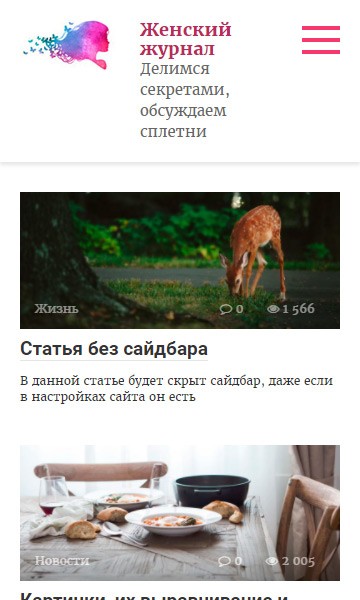
Следование концепции mobile first
Изначально разработка ведется под мобильные устройства, потом для планшетной версии и в последнюю очередь для компьютерной. Это обеспечивает корректное отображение на всех устройствах.
Медиа контент оптимизирован под мобильные экраны
Можно не опасаться, что после добавления на страницу изображения или видео верстка «поедет» на небольших экранах.
Хотите научиться делать сайты?
Чтобы сэкономить на разработке или зарабатывать деньги создавая сайты для других? Недавно я записал новый курс "Идеальный сайт на Wordpress" и "Лендинг в Elementor", где рассказал пошаговый план как создавать крутые сайты.
Разработкой занимаюсь более 7-ми лет, на сайтах зарабатываю более 50 тысяч в месяц и в курсе я выложил всю технологию как делать такие сайты.
Подробнее читайте по ссылке.
В результате: страницы сайта красиво отображаются на больших и маленьких экранах.
Внешний вид
Простота кастомизации
Сборка и стилизация страниц выполняется в live-формате, результат каждого редактирования можно сразу же увидеть на сайте.

Сайдбар как опция
Предусмотрена возможность включать/отключать сайдбар отдельно для каждой страницы.

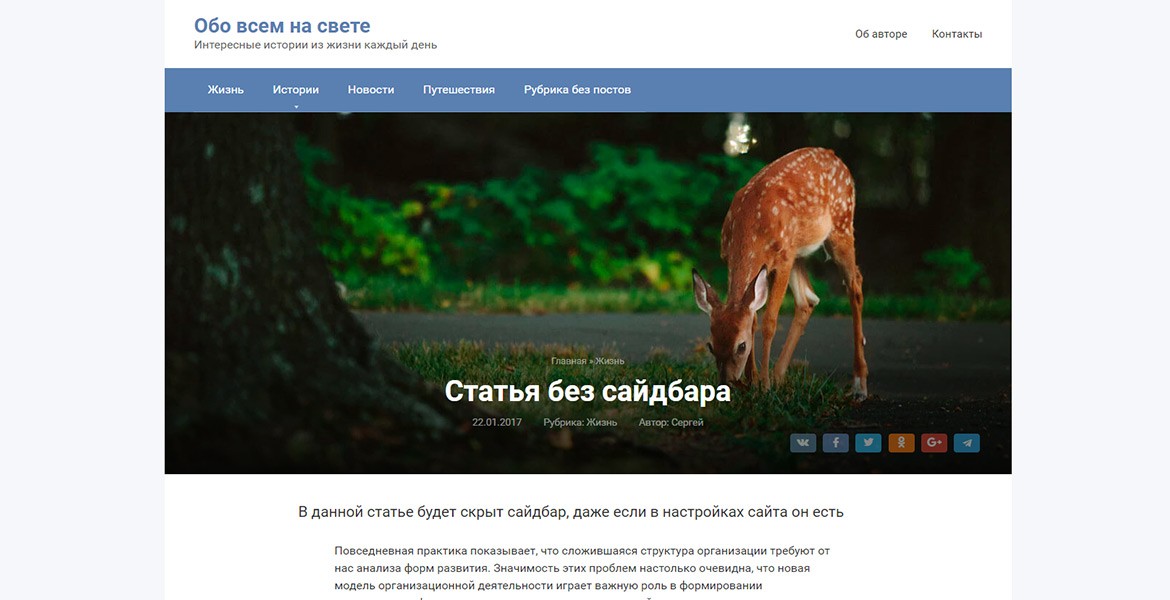
Большое изображение в качестве заглавного фото к посту
Для публикаций доступно 2 схемы вывода: стандартный и с картинкой по ширине контента.

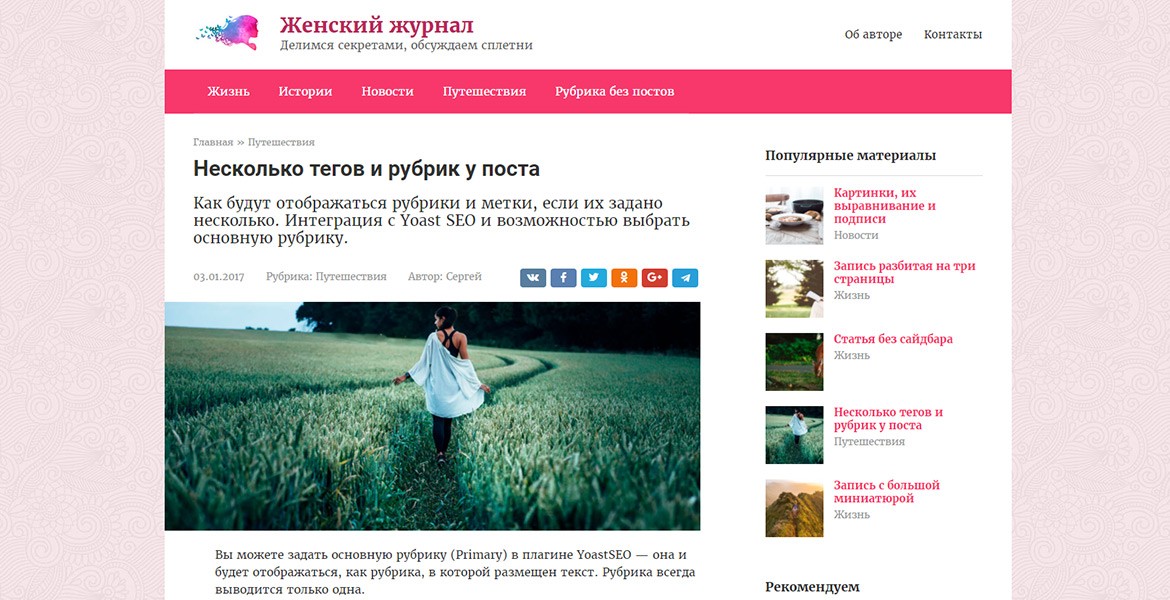
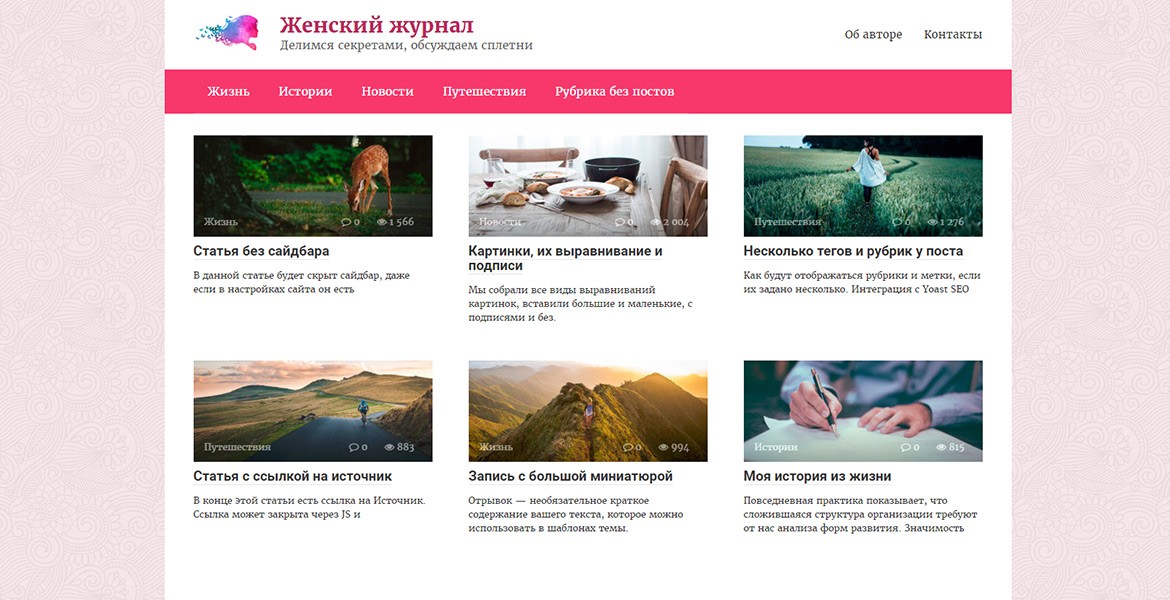
Разные шаблоны для вывода превью постов
В вашем распоряжении 3 варианта оформления списков публикаций для стартовой страницы, результатов поиска и категорий.

Быстрая смена элементов дизайна
Применяйте к сайту различные цветовые схемы и шрифты в режиме онлайн.

Скролл к началу страницы без сторонних плагинов
Кнопка «Наверх» предусмотрена разработчиками, нет необходимости добавлять ее с помощью кода или плагинов.

Продуманная типографика
Шрифты с выверенным расстоянием между букв и строк, опции форматирования, настройка ширины текста — все направлено на повышение качества восприятия статей пользователем.

Вывод превью постов в сайдбаре через виджет с расширенными возможностями
Можно добавить фото в превью и указать порядок сортировки (число просмотров, дата публикации).

В результате: быстрая персонализация сайта, позволяющая получить эксклюзивный дизайн.
Оптимизация под поисковые системы (СЕО)
Правильность размещения H1 на стартовой странице
H1 добавляется к названию сайта/логотипу или помещается в задаваемую из админки секцию с текстовым полем.

Правильность размещения заголовков
Семантические заголовки H1-H6 используются исключительно в тексте основного контента. Их появление в номерах страниц, виджетах или комментариях полностью исключено.

Правильное позиционирование сайдбара в коде
Неважно, с какой стороны страницы появится сайдбар, в верстке ему всегда предшествует блок с основным контентом.

Размещение описания категорий без дублей
Вывод описания категорий и разделов предусмотрен только на первой странице и не повторяется в пагинации.

Удаление рекурсивных ссылок
В меню нет ссылок на активную страницу, что исключает возникновение рекурсивных ссылок.

Запрет на индексацию ссылок
Внешние ссылки скрываются от индексации с помощью JavaScript, при этом изменения не затрагивают их внешний вид. Для кодирования ссылок применяется base64.

Поддержка плагина для СЕО — Yoast
Помимо того, что шаблон сайта WordPress доступен на русском, он еще и полностью совместим с seo плагином, получившим широкое признание, и предоставляет css правила для выделения отмеченной категории и оформления навигационной цепочки breadcrumbs (хлебные крошки).

В результате: выполнена первичная подготовка сайта к поисковому продвижению, отсутствуют seo ошибки.
Чистый код
Верстка
Семантическая seo оптимизированная HTML5 верстка, в которой задействованы все преимущества CSS3 для стилей. Тяжелые скрипты и библиотеки не используются.

Микроразметка
Каждая страница темы полностью поддерживает Schema.org

Скорость
Быстродействие являлось ключевым желаемым параметром разрабатываемой темы, поэтому ее авторы решили обойтись без обращения к тяжеловесным фреймворкам. Для построения дизайна и функционала использовались максимально простые решения.

Размер архива с шаблоном 973 кб! Меньше 1 мегабайта!
Инструменты написания
Таблицы и списки используют предписанные стили
Чтобы предупредить отклонение от заданного дизайна, WordPress Root использует готовые css правила для отображения простых и нумерованных списков и табличного контента.

Цепляющие внимание блоки
3 варианта информационных блоков для акцентирования внимания на нужных участках текста.

Кнопки
Возможность добавить активную кнопку, которая будет вести на другую страницу сайта или на внешний источник.

Спойлеры
Если вы хотите скрыть часть текста, содержащего спойлеры, это можно сделать, применив соответствующую опцию в визуальном редакторе.

Маскировка ссылки
Если вы хотите добавить ссылку в статью, но не хотите передавать ей вес сайта, то с помощью маскировки вы это сможете сделать. Обычно для этой цели ставится доп. плагин и добавляется код в шаблон, в Root разработчики это уже реализовали.

Ссылка на источник
Размещая сторонний текст, вы можете добавить ссылку на первоисточник, закрыв ее при этом от индексации. Ссылка разместится после текста.

В результате: как только тема установлена, контент менеджер может приступить к работе по добавлению новых статей.
Опции комментирования
Ссылки на авторов скрыты от индексации
Страница передает вес по ссылкам в имени авторов комментариев, наличие rel=»nofollow» не решает проблему полностью. Чтобы не препятствовать поисковому продвижению, такие ссылки закрыты через JavaSctipt.

Отсутствие ссылки в кнопке ответа
В качестве кнопки «Ответить» стандартно используется ссылка, не несущая смысловой нагрузки. Тема использует кнопку без ссылки.

Смайлики
Вместо emoji тема предлагает retina-ready смайлики, которые не оказывают негативного влияния на внешний вид строк.

Интеграция с соцсетями
Кнопки «расшаривания»
Премиум шаблон WordPress Root, представленный на русском, использует встроенные кнопки для репостинга и не полагается на сторонние скрипты. Это исключает дополнительные запросы, ускоряя работу данного функционала.

Мессенджеры
Посетители сайта с мобильных устройств видят кнопки для репостинга в WhatsApp, Telegram и Viber.

Размещение рекламных баннеров
6 локаций для рекламных блоков
В дизайне выделены места под размещение рекламного кода. Чтобы не отпугнуть регулярных посетителей сайта, можно отсрочить появление баннеров в новых постах, настроив таймер.

Мобильная версия для баннеров
Допускается использование разных кодов для показа баннеров с различных устройств.

Простота добавления рекламы в текст
Рекламные блоки могут быть добавлены после любого абзаца.

Фиксированный виджет
Тема поддерживает плагин q2w3, который фиксирует виджет в сайдбаре, позволяя ему не менять позицию при скроллинге.

В результате: реклама отлично настроена и будет приносить максимальный доход.
Скриншоты шаблона
Компьютерная версия
Мобильная версия
Демо сайты
Кастомизация (Донастройка)
Дочерняя тема
Дочерняя тема, в нашем случае Root Child, нужна для того, чтобы вносить изменения в настройки родительской темы, не изменяя ее файлов. Чтобы при обновлении шаблона у вас не сбивались сделанные настройки. Я рекомендую вам устанавливать ее сразу после установки шаблона и все изменения производить на ней.

Содержание статьи
Вы можете выводить содержание каждой статьи без дополнительных плагинов, просто включите эту функцию в настройках.

Вывод количества просмотров материалов
Вы можете настроить вывод количества просмотров каждой статьи. Для этого установите бесплатный плагин WP-PostViews, и на странице его настроек, в шаблоне просмотров, пропишите значение %VIEW_COUNT%. Все просто!
Карта сайта
Создайте карту сайта на отдельной странице, чтобы вашим посетителям было удобно просматривать все статьи.

Форма обратной связи
Без установки дополнительных плагинов вы можете добавить форму на сайт.

Добавление Политики конфиденциальности в футер сайта
Вы можете добавить ссылки на документы в подвал с помощью готового кода, просто подставив ссылки на страницы.

Счетчики
В настройках шаблона есть поле для добавления счетчиков аналитики (например от Яндекса и Google). Просто скопируйте туда код счетчика.

Подключение собственных скриптов в head и body
Коды виджета обратного звонка, партнёрок можно добавить без вмешательства в файлы темы.

Дополнительные стили
Также есть поле для написания дополнительных стилей, не делая это вручную через файл style.css

Плагин ProFunction
Чтобы делать более сложные настройки, которые требуют вмешательства в файл function.php, вам достаточно установить плагин ProFunction и вносить изменения через него. В случае обновления темы, изменения останутся.

В результате: вы можете настроить любой участок шаблона, не прибегая к редактированию файлов темы в ручную.
Также:
Поддержка английского языка
В шаблоне также есть полная локализация на английский язык. Ничего дополнительно устанавливать не нужно, просто в настройках переключите язык на English. Если вы хотите делать сайт на английском, то Root вам также идеально подходит.
Подробная документация
По ссылке вы найдете полную документацию с описанием и скриншотами всех настроек и фишек темы Root. Также есть раздел с частыми вопросами.Техподдержка
Поддержка не лимитирована по времени, если вы купили шаблон или плагин у ребят из Wpshop и у вас остались вопросы, они вам помогут в любое время.
Сколько стоит шаблон Root?
Конечно такой шаблон не будет бесплатным, как минимум хочется финансово поблагодарить разработчиков за труд, который они вложили в разработку и чтобы у них была мотивация улучшать тему и делать новые качественные продукты. Цена средняя по рынку и вы можете купить шаблон WordPress Root в трех вариантах лицензии:

Для 1-го домена
— — —
Тех.поддержка 1 год
— — —
Все обновления
— — —5900 р.
4900 р.

Для 3-х доменов
— — —
Тех.поддержка 1 год
— — —
Все обновления
— — —9900 р.
8900 р.

Неограниченная
— — —
Тех.поддержка 1 год
— — —
Все обновления
— — —
Ограничения на число доменов сняты
— — —13900 р.
12900 р.

Ухх, не знаю как вы, а я в восторге от этого шаблона. Видно что проделана огромная работа, чтобы сделать качественный продукт для нас, обычных пользователей WordPress, чтобы установить шаблон и без проблем приступить к наполнению сайта.
Что вы думаете насчет темы Root? Поделитесь в комментариях, мне интересно ваше мнение. До связи, друзья!
Автор блога,
Илья Чигарев






















Тема отличная и прекрасная!
А вы не хотели бы подобную тему себе на сайт?
Сейчас нет, потому что там, к сожалению, нет конструктора страниц. Если добавят такой функционал со временем, то сразу поставлю ее.
Не пойму как установить такие таблицы которые указаны в описании. Подскажите как их установить из админки сайта этого шаблона?
Сейчас не скажу, потому что шаблон нужно устанавливать на сервер, чтобы посмотреть. Напишите в поддержку разработчикам, они подскажут help@wpshop.biz
здравствуйте, на шаблоне в мобильного версии не отображается виджеты, что мне делать?
Спасибо за поддержку
Здравствуйте. Вы имеете ввиду виджеты из сайдбара?
Тоже самое, виджеты в мобильной версии данной темы не отображаются. Совет на самом сайте Root по добавлению класса css «widget-mobile-menu» — не действует.
Алексей, на любые вопросы поддержка отвечает очень быстро, можете написать им на почту help@wpshop.biz
У меня тема Root и я доволен он обновляется что радует хочу выкупить!!
Илья, здравствуйте! Подскажите, что лучше, Root или Reboot. Спасибо!
Здравствуйте, Ольга. Они похожи и оба хороши. Reboot поновее, там немного больше фишек и дизайн мне больше нравится у Reboot, поэтому я его и выбрал для своего сайта.
Благодарю)
А скажите, как сделать резервную копию, если что-нибудь пойдет не так….. а потом восстановить. Или все должно встать нормально?
На каком варианте остановились? Если не затруднит, купите по партнерской ссылке https://wpshop.ru/?partner=1689 (Спасибо :) Резервную копию лучше сделать. Получается Вам нужно скопировать файлы сайта и базу данных. Я это делаю через хостинг. Можете поискать видео в интернете или написать хостеру помочь, они подскажут.
Хорошо) Куплю по вашей рефссылке, поможете если что с настройкой) Выбрала ребут.
По настройкам, я записал объемный пошаговый курс, где показываю как полностью настроить сайт на WordPress, как раз на шаблоне Reboot. Если интересно, описание курса и список уроков можете посмотреть тут https://ichigarev.ru/ideal-course
Добрый день! Благодарю, интересная статья.
Я как раз подыскиваю себе русский шаблон для блога.
А подскажите пожалуйста это шаблон для блога или для сайта. Возможен ли вывод в этом шаблоне на главной странице записей не по очереди написания, как в блоге, а чтобы показывало последние записи в каждой из рубрик?
Здравствуйте, Екатерина. Такой встроенный функционал есть у темы Reboot. На Root это можно реализовать только при помощи сторонних конструкторов, например Elementor.
Здравствуйте! В чем сделали такой виджет сбоку — http://joxi.ru/1A5oqGBt4GRNXm
Здравствуйте. В Elementor https://ichigarev.ru/sozdanie-saita/obzor-elementor-wordpress.html
Скажите, пожалуйста, так какой же шаблон все-таки лучше: Root или Reboot? Мне нужно одновременно и сайт и визитку! Root с Elementor ом работает?
Наталия, выбирайте тогда Reboot. Если нужна пошаговая информация по настройке сайта и лендинга на Reboot + Elementor, можете обратить внимание на курс https://ichigarev.ru/ideal-course. Но с Root Elementor тоже работает.
Илья, огромное Спасибо!
Огромное пожалуйста)
А может вы знаете, как изменить размер шрифта для подзаголовков для мобильных устройств? В разделе Типографика настраивается только для ПК.
Здравствуйте, Валентин. Через доп стили, которые можно прописать в настройках шаблона. Для этого нужно немного знать CSS или напишите в поддержку, они помогут.